Component Scripting
Using Python in Ignition
Once you have a basic understanding of how Python works, we need to use it in Ignition. You can't write script in a vacuum, but Ignition provides many simple to use mechanisms for you to drop a simple piece of code with huge results.
Events
Event handling allows you to use scripting to respond to a wide variety of events that components fire. This lets you configure windows that are very interactive, and are an important part of project design in the Vision module. An event can be many things, like a mouse click, a key press, or simply a property changing. Whenever these events occur, a script can be called to "handle" the event. Different components can fire different types of events. For example, mouse events are very common and are fired by almost all components. The cellEdited event, on the other hand, is only fired by the Table component.
Configuring Handlers
To configure event handlers for a component, right-click on the component and choose the Scripting from the pop-up window. You can also get to this button from the toolbar (  ) or the Component menu. From the component scripting window, you can pick the appropriate event handler.
) or the Component menu. From the component scripting window, you can pick the appropriate event handler.

Script Builders
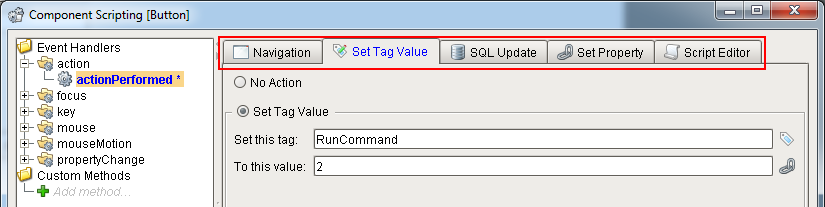
All events are handled with scripting, but you frequently don't need to write the scripts by hand. This is where the Script Builders come in. For each event, you can choose a common way of handling the event. This can be a navigation action, setting a tag value, a SQL update, or setting a property.
For example, one of the most common uses of event handlers is to open a window when a button is pushed. To do this, simply select the actionPerformed event, and select the Navigation tab. Here you can simply pick the navigation action Open, and choose the window to open. If you're curious, you can peek over at the Script Editor tab to see the underlying code that makes this action work, but you certainly don't have to.
Custom Script
If the Script Builders don't have what you need, you can write an arbitrary script by choosing the Script Editor tab. This will give you a blank screen to work with.
If you have configured one of the Script Builders, switching over to the Script Editor tab will show you the code that builder has generated. From there, you can add or modify that script however you like. Note: after making any changes, you cannot switch between tabs without editing your script.
Using Components in Scripting
The majority of your scripts in Ignition need to access other components on the window. If you are filling in a form, or even clicking on something to open a details window, you'll need to access other components. Ignition provides a simple interface that allows you to select properties from another component on the window. Just click on the chain-link icon in the upper right and drill down to the property you want. You can then use these property values in whatever way you'd like.
Once selected, you'll notice that more than just the property name shows up in your code, and it always starts with "event". This can be confusing at first, but it's just a path around the window to your selected component. You can learn more about the event object and how it works here.
name = event.source.parent.getComponent('Name').textCommon Component Functions
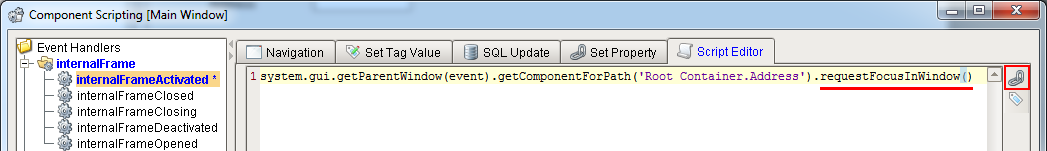
In addition to the properties listed for each component in the property selector, there can be functions associated with each component. These depend completely on the component, and you can find out which functions are available in the Components Appendix. One function that is common to all input components in Ignition is requestFocusInWindow(). This function requests that the component be given input focus (selected and ready for the user to start typing). This is particularly useful when used in a window open event, like internalFrameActivated.
To use it in your script, you can use the property selector to get any property, then erase the property name and write in requestFocusInWindow().

Moving/Resizing Components and Windows
You can use scripting to move and resize a component at runtime (in the client). The functions system.gui.transform() is used for this. It simply take a component and whatever dimension/location changes you want such as size, location, or both. Locations are always measured in pixels from the upper left point of the component's parent container. Note that if you're moving a component that is set to relative layout, your coordinates will act as if they were coordinates to the sizes of the relevant containers last time they were saved in the Designer, not the current real coordinates of the runtime. This is very helpful for creating animations. In effect what this means is that the coordinates fed into these functions "respect" the relative layout system automatically.
You can move and resize windows as well. If you have a reference to a window, you can set its size and location directly with setSize() and setLocation(). For example, if you wanted to move the floating window Popup to certain
location, you could do so with the code below. Note: the try/except is there to hide errors, it helps to test your code before adding the try/except portion of the code.
try: window = system.gui.getWindow("Popup") window.setSize(250,600) window.setLocation(0,0) except ValueError: pass # ignore error with a pass keyword
In This Section ...