Report Drawing Shapes
|
Examples using the Drawing Shapes |
Basic drawing shapes are found under Shapes on the component pallet located in the Design Panel |
Drawing Shapes
|
Name |
Description |
|
Text Shape |
Click and drag to create text. |
|
Line Shape |
Click and drag to create a line. |
|
Rectangle Shape |
Click and drag to create a rectangle. |
|
Ellipse Shape |
Click and drag to create an ellipse. |
|
Star Shape |
Click and drag to create a star. |
|
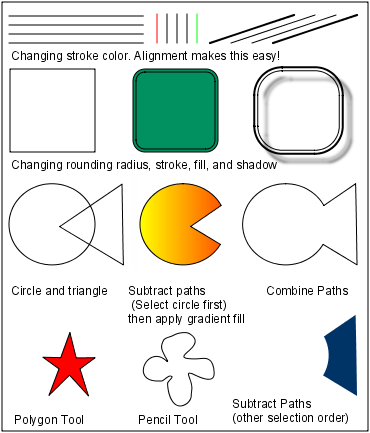
Polygon Shape |
The polygon shape lets you click points that will be joined with straight lines. Alternatively, you can click-drag-release to position line segments interactively. Editing stops under the following conditions: clicking the same point twice, clicking close to the start point or clicking a new component in the component pallet |
|
Pencil Shape |
The pencil tool lets you click and draw free-hand path segments, automatically smoothing the curve on mouse release. |
Components Menu
|
Menu Item |
Function |
|
Group/Ungroup |
Allows you to merge the currently selected shapes into a single shape for convenient management. Contained shapes are still accessible, via double-click super-select . Ungroup separates grouped shapes. |
|
Bring to Front/Send to Back |
All shapes have an order on the page that determines what is drawn on top when two shapes overlap. These options allow you to alter that order. |
|
Align Row Top/Center/Bottom |
Quickly align several shapes in a row, either by their top, center, or bottom border. Useful when shapes are of different heights. |
|
Align Column Left/Center/Right |
Same as above, but for columns. |
|
Equally Space Row/Column |
Equalizes the distance between shapes horizontally or vertically. |
|
Make Same Size, Width, Height |
Make several shapes the same width, height or both. |
|
Combine/Subtract Paths |
Takes multiple overlapping shapes (such as a rectangle and an oval) and combines them into a single shape using the combined paths. A powerful tool to construct complex shapes. |