Designer
The Ignition Designer is where the majority of configuration and design work is done. Designer uses web-launch technology which is one of the best parts about Ignition! This is how you launch both the Designer (where you'll configure your projects) and the Ignition Vision Clients (where you'll view your projects). The Designer is included in the platform, so it is not a separate install and doesn't require any additional license.
The Designer provides all the firepower to bring your projects to life! It uses a drag-and-drop configuration making screen development quick and intuitive.You can create user interfaces by dragging components on your window, and Tags onto your components to instantly bind data to tables, charts, graphs, and more. You can set up Tags and Transaction Groups to log data to your databases. You can set up Reports to generate and save data however you'd like. The Designer saves all your projects to the Gateway so everything is controlled in one place!
Launching Designer
Web-launch technology lets you launch a full-fledged application with zero installation by only clicking a link on a webpage! All you need to do is install the Gateway. All your Designers and Clients do not need to be installed, and they are always kept up-to-date. Once you start using web-launched Clients, you'll wonder how you ever did without them!
Let's get started!
The Designer is launched from the Gateway homepage by clicking on the Launch Designer button on the top-right of the Gateway webpage.

Once the Designer is started, you will be prompted with the login window. Enter your username and password. Unless it was changed by your System Admin, your default Username is 'admin,' and default Password is 'password.'
Once logged in, you can either open an existing project, or create a new project. To learn more, go to the section on Launching Designer and Opening a Project. This section will give you lots of good information about naming projects, selecting from a variety of project templates to use for your project, and also provide troubleshooting tips for web-launch problems.
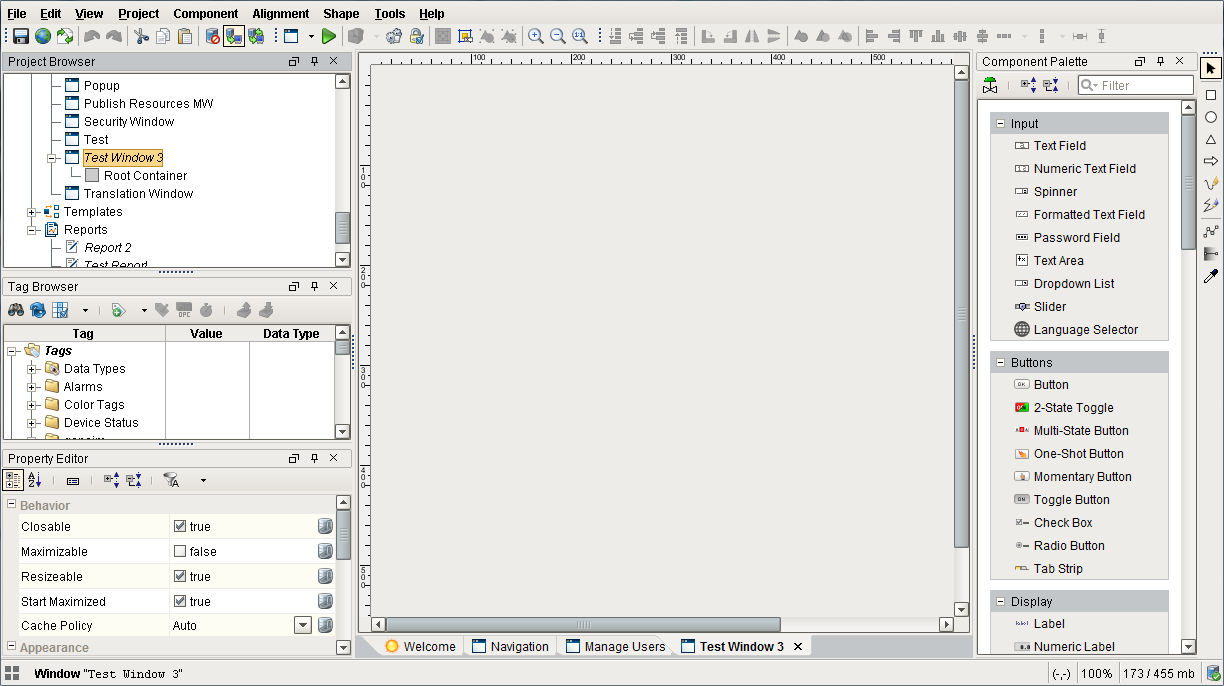
Designer's Workspace
The Designer workspace is centrally located and organized by panels. Some of the panels include a Project Browser, Tag Browser, Property Editor, and Component Palette. These panels can change depending on the type of resource you are currently editing. For example, if you are editing a Window, your workspace will be the Window Designer. If you're editing an Alarm Notification Pipeline, your window will be the Pipeline Block Editor. If you are editing a Report, your window will be the Report Designer. Each type of workspace has panels that are only valid when that workspace is active. You get the idea!

Designer Tools
Designer has a host of tools to help you accelerate building, testing, and deploying your project. Let's talk about a few here.
Tools Menu
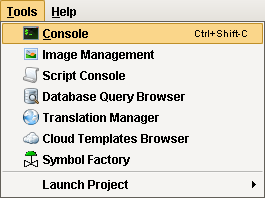
In addition to all the panels available in the Designer workspace, there is also a Tools menu to help you create your projects.
-
Console - used to test and debug Python scripts.
-
Image Management - manages and stores images used for your projects.
-
Symbol Factory - (separate module) contains a variety of high quality vector graphics symbols that can bring your projects to life.

Previewing the Project
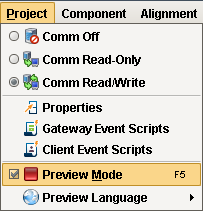
Designer provides the capability to preview, test, and interact with the screens and functionality before you deploy your project. The Designer workspace operates in two distinct modes: design mode and preview mode. Designers can easily switch between these modes to make sure their project is working as expected during the course of development. Simply select Project > Preview Mode to test and interact with the functionality of your project.

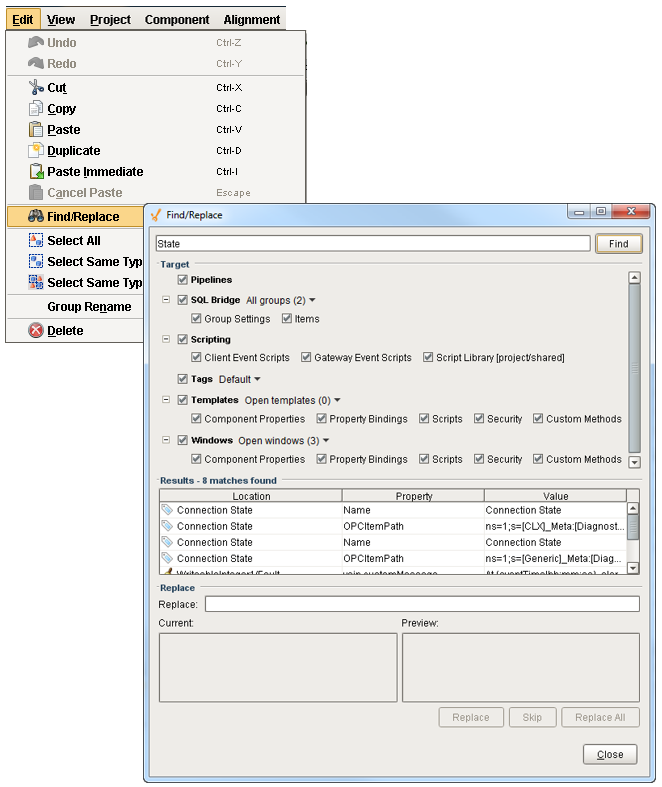
Find and Replace
The Find and Replace is a handy tool in the Designer workspace. You can search your entire project for specific components, properties, scripts, and more. You can even use the replace command to make mass changes expeditiously to a project with very little effort.

Query Browser
The Query Browser is a very convenient tool that lets you make simple edits in a database table, and interact with all of the databases that Ignition is connected to (i.e., running queries, browsing tables and schemas). It is very common during the course of project design to inspect the database directly, or to experiment with a SQL query to get it just right.
Keyboard Shortcuts
There are a lot of ways to speed up your development once you are familiar with how Ignition works. There are many keyboard shortcuts in Designer that are listed throughout the Designer interface alongside menu options.
In This Section ...