UDTs in Templates
User Defined Types (UDT) parameters are properties that you can bind the template components to. Since the UDT parameter is a Custom property that encapsulates the UDT tags and some meta properties you can access all this information through a custom property.
To add a component to the template and bind it to parts of UDT
-
Start with a blank template.
-
Add components to the template.
-
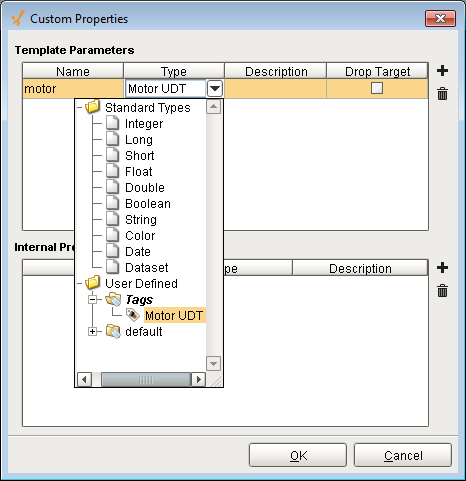
Create a Custom property on the template's Root Container, and make the Custom property's Type a User Defined type instead of a Standard data type and click OK.

-
Select a component on the template, in the component's Property Editor, click the binding icon next to the property that you want to influence.
-
Select the Property binding and choose the tag from the UDT that you would like the binding to occur and and click OK.
Similar Topics ...