Report Viewer

Component Palette Icon:

This feature is new in Ignition version 7.8.0
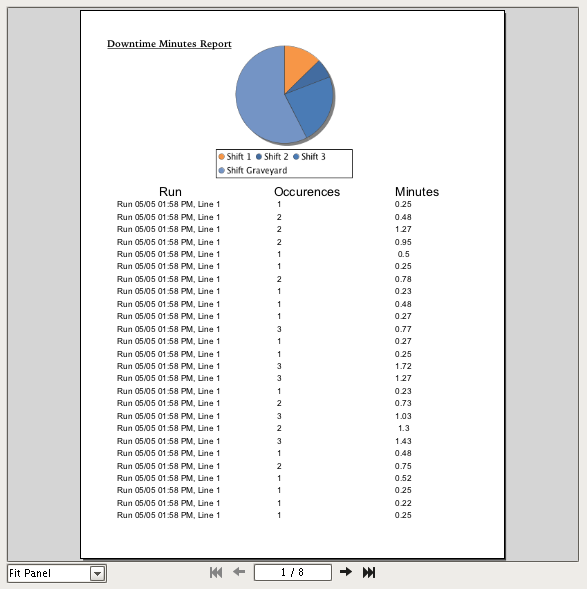
This component provides a way to run and view Reports in Vision windows. Parameters added during Report creation are provided as Properties in the Viewer and can override any default values set in the Report Resource. See the Reporting Module section for more about creating dynamic reports to embed within Vision. To find documentation on the deprecated Report Viewer prior to Ignition 7.8, see the Legacy Report Viewer documentation
|
Name |
Description |
Type |
Scripting |
Category |
|
Background Color |
Color that lays underneath the report. |
Color |
.background |
Appearance |
|
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation. |
Border |
.border |
Common |
|
Font |
Font of text of this component |
Font |
.font |
Appearance |
|
Foreground Color |
The foreground color the labels on the component. |
Color |
.foreground |
Appearance |
|
Mouseover Text |
The text that is displayed in the tooltip which pops up on mouseover of this. |
String |
.toolTipText |
Common |
|
Name |
The name of this component. |
String |
.name |
Common |
|
Print Mode |
Sets the printing mode. Vector is fastest and high-quality for printers that support it, but Raster mode can help spool size with older printers. |
Int |
.printingMode |
Behavior |
|
Retain Page on Reload |
If false, always reloads report to page 1 |
Boolean |
.retainPageOnReload |
Behavior |
|
Suggested Filename |
The filename that will come up by default when the user saves the report to disk. |
String |
.suggestedFilename |
Behavior |
|
Visible |
If disabled, the component will be hidden. |
Boolean |
.visible |
Common |
print(printerName, showDialog)
The following print method will only work if a report has finished loading on the Report Viewer component
-
Description
Uses the named printer and determine if the print dialog window should appear or not.
-
Parameters
String printerName - The name of the printer the report should be sent to. Will use the default printer if left blank. [optional]
Boolean showDialog - True if the dialog window should appear, False if the dialog window should be skipped. Will be true if left blank. [optional]
-
Return
Nothing
-
Scope
Client
getBytesPDF()
This feature is new in Ignition version 7.8.3
-
Description
Return the bytes of the generated report in the Report Viewer using PDF format.
-
Parameters
None
-
Return
Byte Array - The bytes of the report in PDF format.
This function will return null if the trial has expired.
-
Scope
Client
getBytesPNG()
This feature is new in Ignition version 7.8.3
-
Description
Return the bytes of the generated report in the Report Viewer using PNG format.
-
Parameters
Nothing
-
Return
Byte Array - The bytes of the report in PNG format.
This function will return null if the trial has expired.
-
Scope
Client
saveAsPDF(fileName)
-
Description
Prompts the user to save a copy of the report as a PDF. Shows a file selection window with the extension set to PDF.
-
Parameters
String fileName - A suggested filename to save the report as
-
Return
Nothing
-
Scope
Client
saveAsPNG(fileName)
-
Description
Prompts the user to save a copy of the report as a PNG. Shows a file selection window with the extension set to PNG.
-
Keyword Args
String fileName - A suggested filename to save the report as.
-
Return
Nothing
-
Scope
Client
onReportGenerated
-
Description
Called when the Report generation process has been completed.
-
Keyword Args
Component self - A reference to the component invoking this method.
Byte Array pdfBytes - The PDF formatted bytes generated by the Report.
-
Return
Nothing
-
Scope
Client
mouse
mouseClicked
This event signifies a mouse click on the source component. A mouse click the combination of a mouse press and a mouse release, both of which must have occurred over the source component. Note that this event fires after the pressed and released events have fired.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseEntered
This event fires when the mouse enters the space over the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseExited
This event fires when the mouse leaves the space over the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mousePressed
This event fires when a mouse button is pressed down on the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseReleased
This event fires when a mouse button is released, if that mouse button's press happened over this component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMotion
mouseDragged
Fires when the mouse moves over a component after a button has been pushed.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMoved
Fires when the mouse moves over a component, but no buttons are pushed.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
propertyChange
propertyChange
Fires whenever a bindable property of the source component changes. This works for standard and custom (dynamic) properties.
|
.source |
The component that fired this event |
|
.newValue |
The new value that this property changed to. |
|
.oldValue |
The value that this property was before it changed. Note that not all components include an accurate oldValue in their events. |
|
.propertyName |
The name of the property that changed. NOTE: remember to always filter out these events for the property that you are looking for! Components often have many properties that change. |
This component does not have any custom properties.
#calls print on a Report Viewer component located in the same windowreportViewer = event.source.parent.getComponent('Report Viewer')reportViewer.print()#calls print on a Report Viewer component located in the same window#bypasses the print dialog window and uses the default printerreportViewer = event.source.parent.getComponent('Report Viewer')reportViewer.print(None, False)#Saves the file as a PDF to a user selected location. #The file selection window defaults to a name of "Daily Report"reportViewer = event.source.parent.getComponent('Report Viewer')reportViewer.saveAsPDF("Daily Report")