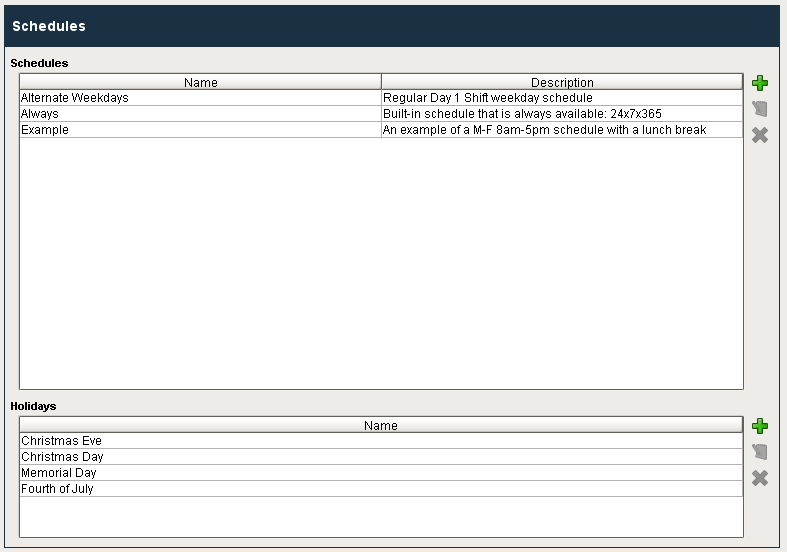
Schedule Management

Component Palette Icon:
![]()
This component allows for management of schedules. Schedules can be defined by specifying which days of the week and which times of day they are active on. The times of day are defined using a string of time ranges, where the times are specified in 24-hr format with dashes between the beginning and the end. Multiple ranges can be specified by separating them with commas. Examples:
|
8:00-17:00 |
Valid from 8am to 5pm |
|
6:00-12:00, 12:45-14:00 |
Valid from 6am to noon, and then again from 12:45pm to 2pm |
|
0:00-24:00 |
Always valid. |
Schedules that alternate weekly or daily can be specified by using the repetition settings. All repeating schedules need a starting day. For example, you could have a schedule that repeats on a weekly basis, with 1-week on and 1-week off. This schedule would be active for seven days starting on the starting day, and then inactive for the next seven days, then active for seven days, and so on. Note that the days of the week and time settings are evaluated in addition to the repetition settings. This means that both settings must be true for the schedule to be active. Also note that if you set "Repeat / Alternate" to a setting other than "Off" and you do not specify a starting day, the schedule will never be active.
|
Name |
Description |
Property Type |
Scripting |
Category |
|
Antialias |
Draw with antialias on? Makes text smoother |
boolean |
.antialias |
Appearance |
|
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation. |
Border |
.border |
Common |
|
Data Quality |
The data quality code for any tag bindings on this component. |
int |
.dataQuality |
Data |
|
Enabled |
If disabled, a component cannot be used. |
boolean |
.componentEnabled |
Common |
|
Name |
The name of this component. |
String |
.name |
Common |
|
Styles |
Contains the component's styles |
Dataset |
.styles |
Appearance |
|
Touchscreen Mode |
Controls when this input component responds if touchscreen mode is enabled. |
int |
.touchscreenMode |
Behavior |
|
Visible |
If disabled, the component will be hidden. |
boolean |
.visible |
Common |
This component does not have scripting functions associated with it.
filterHoliday
-
Description
Called for each holiday loaded into the management table. Return false to hide this holiday from the management table. This code is executed in a background thread.
-
Parameters
Component self - A reference to the component that is invoking this function.
String holiday - The holiday name.
-
Return
Boolean
-
Scope
Client
filterSchedule
-
Description
Called for each schedule loaded into the management table. Return false to hide this schedule from the management table. This code is executed in a background thread.
-
Parameters
Component self - A reference to the component that is invoking this function.
String schedule - The schedule name
-
Return
Boolean
-
Scope
Client
onSaveHoliday
-
Description
Called when the save button is pressed when adding or editing a holiday. This code is executed in a background thread.
-
Parameters
Component self - A reference to the component that is invoking this function.
Object saveContext - An object that can be used to reject the edit be calling saveContext.rejectSave('reason')
String oldName - The holiday name before editing. Will be None for a holiday being added.
String newName - The new name of the edited holiday.
-
Return
Nothing
-
Scope
Client
onSaveSchedule
-
Description
Called when the save button is pressed when adding or editing a schedule. This code is executed in a background thread.
-
Parameters
Component self - A reference to the component that is invoking this function.
Object saveContext - An object that can be used to reject the edit by calling saveContect.rejectSave('reason').
String oldName - The schedule anme before editing. Will be None for a schedule being added.
String newName - The new name of the edited schedule.
-
Return
Nothing
-
Scope
Client
mouse
mouseClicked
This event signifies a mouse click on the source component. A mouse click the combination of a mouse press and a mouse release, both of which must have occurred over the source component. Note that this event fires after the pressed and released events have fired.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseEntered
This event fires when the mouse enters the space over the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseExited
This event fires when the mouse leaves the space over the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mousePressed
This event fires when a mouse button is pressed down on the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseReleased
This event fires when a mouse button is released, if that mouse button's press happened over this component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMotion
mouseDragged
Fires when the mouse moves over a component after a button has been pushed.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMoved
Fires when the mouse moves over a component, but no buttons are pushed.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
propertyChange
propertyChange
Fires whenever a bindable property of the source component changes. This works for standard and custom (dynamic) properties.
|
.source |
The component that fired this event |
|
.newValue |
The new value that this property changed to. |
|
.oldValue |
The value that this property was before it changed. Note that not all components include an accurate oldValue in their events. |
|
.propertyName |
The name of the property that changed. NOTE: remember to always filter out these events for the property that you are looking for! Components often have many properties that change. |
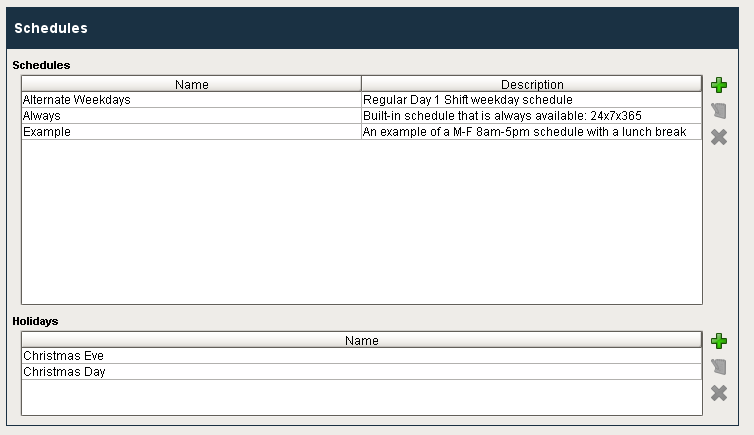
Here is an example of the schedule management component and its property table.
|
Property Name |
Value |
|
Name |
Schedules |
|
Enabled |
True |
|
Visible |
True |
|
Touchscreen Mode |
Single-Click |
|
Data Quality |
-1 |