Dropdown List
Component Palette Icon:
The dropdown component is a great way to display a list of choices in a limited amount of space. The current selection is shown, and the choices are only presented when the user clicks on the dropdown button. The choices that are shown depend on the data property. This is a dataset, which can be typed in manually in the Designer, or (more commonly) it can be populated dynamically from a property binding, often a SQL Query binding.
It is often the case that you want to display choices to the user that are 'dressed up' versions of the actual choices. For instance, suppose that you are selecting choices for a downtime tracking entry. The choices might be: "Operator Error", "Machine Malfunction", and "Other". But, you really want to map these choices to some numeric code which is how the choice is stored. So, for instance, when the user chooses "Other" you really want to get the number 3. The dropdown component is perfect for such a use. The data property can be set up in one of three fashions, which control how the "selected values" properties change.
The 3 ways to set up the data dataset and the corresponding behavior is as follows:
Scenario 1: One column with a set of string values
|
Column1 |
|
Apples |
|
Oranges |
|
Bananas |
-
Drop down displays values from the first column
-
Selected value is undefined
-
Selected String Value represents value from first column
-
Selected Label represents value from first column
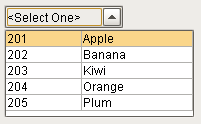
Scenario 2: Two column with an integer and string column
|
Column1 |
Column2 |
|
201 |
Apples |
|
202 |
Oranges |
|
203 |
Bananas |
-
Dropdown displays values from the second column
-
Selected Value represents a value from the first column
-
Selected String Value represents value from second column
-
Selected Label represents value from second column
Scenario 3: Two column with two string columns
|
Column1 |
Column2 |
|
APL |
Apples |
|
ORN |
Oranges |
|
BAN |
Bananas |
-
Dropdown displays values from second column
-
Selected Value is undefined
-
Selected String Value represents value from first column
-
Selected Label represents value from second column
The dropdown component can operate in one of three Selection Modes. These modes affect how the dropdown's current selection (defined by the values of its Selected Value, Selected String Value, and Selected Label properties) behave when the selection properties are set to values not present in the choice list, or conversely, when the choice list is set to a new dataset that doesn't contain the current selection:
• Strict. Selected values must always correlate to an option in the list defined by the Data property. If an invalid selection is set (via a binding or a script), the selection will be set to the values defined by the No Selection properties. If the Data property is set to a list that does not contain the current selection, the current selection will be reset to the No Selection values.
• Lenient. (default) Selected values are independent of the list defined by the Data property. This mode is useful to avoid race conditions that can cause problems in Strict mode when both the Data and the Selected Value properties are bound. If the current selection is not present in the Data list, the read-only property Selected Index will be -1.
• Editable. The same selection rules as defined by Lenient mode, except that the dropdown itself becomes editable, allowing a user to type in their own arbitrary value. This value will be set as the dropdown's Selected Label.
|
Name |
Description |
Property Type |
Scripting |
Category |
|
Antialias |
Draw with antialias on? Makes text smoother |
boolean |
.antialias |
Appearance |
|
Background Color |
The background color of the component. |
Color |
.background |
Appearance |
|
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation. |
Border |
.border |
Common |
|
Cursor |
The mouse cursor to use when hovering over this component. |
int |
.cursorCode |
Common |
|
Data |
The data which fills up the combo box. Either a 1 or 2 column DataSet, with the first column being the value, and the second being the display |
Dataset |
.data |
Data |
|
Data Quality |
The data quality code for any tag bindings on this component. |
int |
.dataQuality |
Data |
|
Dropdown Display Mode |
Changes the dropdown's display |
int |
.mode |
Appearance |
|
Enabled |
If disabled, a component cannot be used. |
boolean |
.componentEnabled |
Common |
|
Font |
Font of text of this component |
Font |
.font |
Appearance |
|
Foreground Color |
The foreground color of the component. |
Color |
.foreground |
Appearance |
|
Hide Table Columns? |
A comma separated list of columns to hide from the dropdown table, eg. 0,2 (only used in table mode) |
String |
.hideTableColumns |
Appearance |
|
Horizontal Alignment |
Determines the alignment of the contents along the X axis |
int |
.horizontalAlignment |
Layout |
|
Max Row Count |
The number of rows to display in the dropdown list before displaying a scrollbar. |
int |
.maximumRowCount |
Appearance |
|
Max Table Height |
The maximum height allowed for the dropdown table. (only used in table mode) |
int |
.maxTableHeight |
Appearance |
|
Max Table Width |
The maximum width allowed for the dropdown table. (only used in table mode) |
int |
.maxTableWidth |
Appearance |
|
Mouseover Text |
The text that is displayed in the tooltip which pops up on mouseover of this component. |
String |
.toolTipText |
Common |
|
Name |
The name of this component. |
String |
.name |
Common |
|
No Selection Label |
The label to display when nothing is selected. |
String |
.noSelectionLabel |
Behavior |
|
No Selection String |
The string value when nothing is selected. |
String |
.noSelectionString |
Behavior |
|
No Selection Value |
The value when nothing is selected. |
int |
.noSelectionValue |
Behavior |
|
Selected Index |
The index of the selected item. (Read only. Usable in bindings and scripting.) |
int |
.selectedIndex |
Uncategorized |
|
Selected Label |
The currently selected label |
String |
.selectedLabel |
Data |
|
Selected String Value |
The currently selected value, if the value column is a string |
String |
.selectedStringValue |
Data |
|
Selected Value |
The currently selected value |
Integer |
.selectedValue |
Data |
|
Selection Background |
The background color of a selected cell in the dropdown list. |
Color |
.selectionBackground |
Appearance |
|
Selection Mode |
The selection mode determines the behavior of the dropdown: whether its selected value must strictly be in the underlying set of choices, whether it is flexible, or even user-editable. |
int |
.selectionMode |
Behavior |
|
Show Table Header? |
Selects whether or not the dropdown table header is displayed. (only used in table mode) |
boolean |
.showTableHeader |
Appearance |
|
Styles |
Contains the component's styles |
Dataset |
.styles |
Appearance |
|
Vertical Alignment |
Determines the alignment of the contents along the Y axis |
int |
.verticalAlignment |
Layout |
|
Visible |
If disabled, the component will be hidden. |
boolean |
.visible |
Common |
This component does not have scripting functions associated with it.
This component does not have extension functions associated with it.
focus
focusGained
This event occurs when a component that can receive input, such as a text box, receives the input focus. This usually occurs when a user clicks on the component or tabs over to it.
|
.source |
The component that fired this event. |
|
.oppositeComponent |
The other component involved in this focus change. That is, the component that lost focus in order for this one to gain it, or vise versa. |
focusLost
This event occurs when a component that had the input focus lost it to another component.
|
.source |
The component that fired this event |
|
.oppositeComponent |
The other component involved in this focus change. That is, the component that lost focus in order for this one to gain it, or vise versa. |
key
keyPressed
An integer that indicates whether the state was changed to "Selected" (on) or "Deselected" (off). Compare this to the event object's constants to determine what the new state is.
|
.source |
The component that fired this event. |
|
.keyCode |
The key code for this event. Used with the keyPressed and keyReleased events. See below for the key code constants. |
|
.keyChar |
The character that was typed. Used with the keyTyped event. |
|
.keyLocation |
Returns the location of the key that originated this key event. Some keys occur more than once on a keyboard, e.g. the left and right shift keys. Additionally, some keys occur on the numeric keypad. This provides a way of distinguishing such keys. See the KEY_LOCATION constants, the keyTyped event always has a location of KEY_LOCATION_UNKNOWN. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
keyReleased
Fires when a key is released and the source component has the input focus. Works for all characters, including non-printable ones, such as SHIFT and F3.
|
.source |
The component that fired this event. |
|
.keyCode |
The key code for this event. Used with the keyPressed and keyReleased events. See below for the key code constants. |
|
.keyChar |
The character that was typed. Used with the keyTyped event. |
|
.keyLocation |
Returns the location of the key that originated this key event. Some keys occur more than once on a keyboard, e.g. the left and right shift keys. Additionally, some keys occur on the numeric keypad. This provides a way of distinguishing such keys. See the KEY_LOCATION constants in the documentation, the keyTyped event always has a location of KEY_LOCATION_UNKNOWN. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
keyTyped
Fires when a key is pressed and then released when source component has the input focus. Only works for characters that can be printed on the screen.
|
.source |
The component that fired this event. |
|
.keyCode |
The key code for this event. Used with the keyPressed and keyReleased events. See below for the key code constants. |
|
.keyChar |
The character that was typed. Used with the keyTyped event. |
|
.keyLocation |
Returns the location of the key that originated this key event. Some keys occur more than once on a keyboard, e.g. the left and right shift keys. Additionally, some keys occur on the numeric keypad. This provides a way of distinguishing such keys. See the KEY_LOCATION constants in the documentation, the keyTyped event always has a location of KEY_LOCATION_UNKNOWN. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouse
mouseClicked
This event signifies a mouse click on the source component. A mouse click the combination of a mouse press and a mouse release, both of which must have occurred over the source component. Note that this event fires after the pressed and released events have fired.
|
.source |
The component that fired this event. |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseEntered
This event fires when the mouse enters the space over the source component.
|
.source |
The component that fired this event. |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseExited
This event fires when the mouse leaves the space over the source component.
|
.source |
The component that fired this event. |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mousePressed
This event fires when a mouse button is pressed down on the source component.
|
.source |
The component that fired this event. |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseReleased
This event fires when a mouse button is released, if that mouse button's press happened over this component.
|
.source |
The component that fired this event. |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMotion
mouseDragged
Fires when the mouse moves over a component after a button has been pushed.
|
.source |
The component that fired this event. |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMoved
Fires when the mouse moves over a component, but no buttons are pushed.
|
.source |
The component that fired this event. |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
propertyChange
propertyChange
Fires whenever a bindable property of the source component changes. This works for standard and custom (dynamic) properties.
|
.source |
The component that fired this event. |
|
.newValue |
The new value that this property changed to. |
|
.oldValue |
The value that this property was before it changed. |
|
.propertyName |
The name of the property that changed. NOTE: remember to always filter out these events for the property that you are looking for! Components often have many properties that change. |
#The following code will return the first column value of the selection.#This code would be on a button in the same container as the dropdown.selRow = event.source.parent.getComponent('Dropdown').selectedIndexpyData = system.dataset.toPyDataSet(event.source.parent.getComponent('Dropdown').data)code = pyData[selRow][0]print code 
|
Property Name |
Value |
|
Dropdown Display Mode |
Table |
|
Show Table Header |
False |