Using Images in the Designer
Images such as PNGs, JPGs, or GIFs can be imported and used inside of windows in Ignition.
To use an image on a window
-
Drag an Image component from the component palette onto the window.
-
From the Property Editor, select the image component's Image Path property, click on the Browse icon.

-
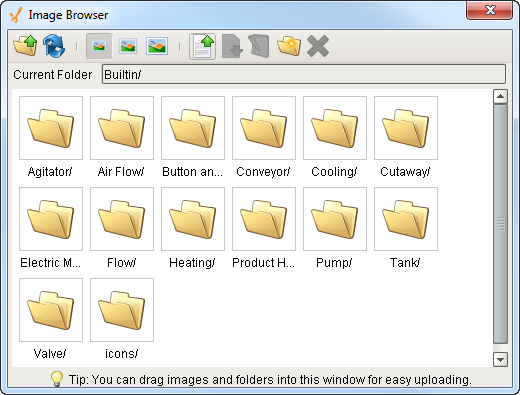
From the Image Browser, look through the different folders for an image file you want and double-click on it to display it in your window.
The path to the image is now displayed in the components Image Path property.
Image Manager
In addition to the method described above, you can also import images using the Image Manager available from the Tools > Image Management menu.