Project Properties
Project Property Settings
There are a number of properties you can set or customize for your projects, the Designer, the Clients, and your Mobile device. For example, there are properties for setting the touchscreen mode, customizing a client's auto-login, or configuring how the clients receive updates.
The property settings on the Project Property window apply to the whole project. Here you can set the properties for your project, the Designer, the Client, and your Mobile device.
Accessing the Project Properties
In the Designer, either double-click on the Project > Properties node in Project Browser, or click on Project > Properties on the top menu.
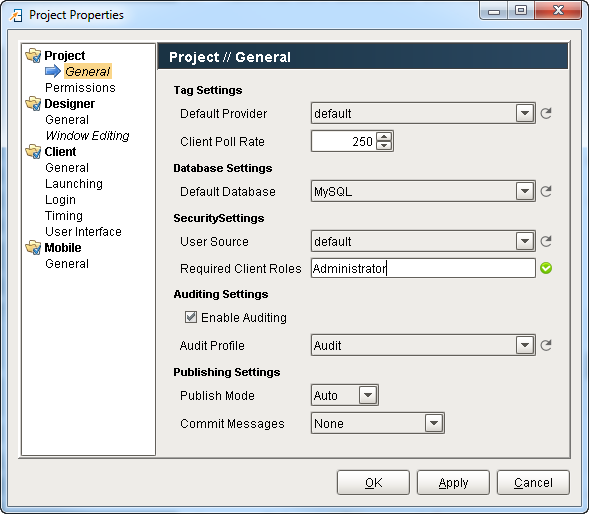
The Project Properties window is displayed.

Project
General
A project's general properties apply to the project as a whole, across all module functionality. For a new project, there are many default settings that you can use (see next). For example, there are default settings for the tag provider, database, publish mode, initial comm mode, window editing, and Client launching.
Note: There are a few properties of a project, such as its name, description, and title that are not available from the Designer and you need to set them in the Gateway. To do so, go to the Gateway, under the Configuration > Projects section, click on the edit link next to the project. You cannot edit these settings while the project is open in the designer.
Important Concept: Defaults
Under Project > General is where you set the project's Default Database and its Default Tag Provider. It is important to understand how to use defaults effectively for proper project design.
Wherever you use a database connection or a Tag in a project, you are always given the option to use the project's default, or an explicitly named connection or provider. If your project is like most typical projects, it primarily uses a single database and a single Tag provider. By consistently using the default option, you make your project more resilient to change.
For example, suppose you have designed a project, and it has a database connection named Production_DB. Now you want to adapt the project to a new, similar plant, while leaving the existing project intact. You copy the project and create a new database connection, named New_DB. If your project consistently used its default database connection, the switchover will be as simple as changing the copied project's default database. However, if you used the explicit Production_DB connection in your groups and screens, you will need to laboriously switch the bindings over to New_DB.
Tag Settings
-
Default Provider
The Tag provider chosen here will act as the project's default provider. To use the default provider, simply omit the source section of a tag path, or leave it blank, for example: Path/To/MyTag or []Path/To/MyTag.
See also: Keeping Tags Organized
-
Client Poll Rate
The Client poll rate is the rate at which a Vision Client or Ignition Designer polls the Gateway for updates to its subscribed Tags.
Database Settings
-
Default Database
This is the default database connection to use for this project. To use the default database connection, use the special <default> connection, or in scripting, the empty-string connection "".
Security Settings
-
User Source
Choose the User Source that governs this project's security. The User Sources are all defined in Gateway's Configure section under the Security > User,Roles page.
-
Required Client Roles
This profile is for Client logins. You can also optionally specify a list of roles that are required for a user to log into this project. Use commas to separate the roles. Users must have at least one of the roles in order to log in. If no roles are specified, the user only needs to correctly authenticate with the User Source in order to log in.
To define the roles, go to the Gateway's Configure section under the Security > User,Roles page, click the manage users link, and then go to the Roles tab.
See also: Security
Auditing Settings
-
Enable Auditing
If auditing is enabled, audit events will be stored that relate to this project in the chosen audit profile.
-
Audit Profile
The audit profile which will store the audit events when auditing is enabled.
Publishing Settings
-
Publish Mode
Here you specify whether or not a project is to have a separate staging and published versions.
Manual: In this mode, you can do a File > Save to update the Staging version, and then a File > Publish to update the Published version.
Auto: In this mode, the only command available for saving your project is File > Save and Publish which saves and then publishes, so the two Staging and Published versions are always the same.
See also: Published vs Staging
-
Commit Messages
You can specify whether or not commit messages are required, and if so, under what conditions. You can specify the condition as: None, OnPublish, or OnSaveandPublish.
Permissions
Required Designer Roles
When opening the project in the Designer, these properties determine which roles are required when making certain changes to the project. More details can be found on the Project Security in Designer and Gateway page.
Designer
These property settings are saved on a per-project basis.
General
Startup Options
-
Initial Gateway Comm Mode
Designer starts up in the default Comm Read-Only mode. You can choose any mode you want the Designer to startup in. The options are: Comm Off, Comm Ready-only, Comm Read/Write.
See also: About Communication Mode
Window Editing Properties
These options affect the operation of the Designer as it applies to the Vision module's window design.
Window & Template Committing
-
Commit on Close
Prompt: By default, every time you close a window, you are prompted whether or not you wish to commit the window.
Always: This option allows you to skip the commit prompt, opting to always commit the window on close.
-
Template Auto-Commit
On: Automatically commits template masters when switching to another window or template.
Off: In this option you commit the templates manually, it reverts all changes to the last time the window was committed.
Component Manipulation
These options affect how the user interface acts in manipulating components.
-
Constrain to Parent Container Bounds
Disabling the constraint on parent bounds allows you to position components outside of their parents bounds, which can be helpful in advanced layouts. -
Nudge Distance
The number in this box is the distance (in pixels) that a nudge moves (when using the arrow keys) or resizes a component. -
Alt-Nudge Distance
The number in this box is the distance (in pixels) that a alt-nudge moves (when using the arrow keys plus the Alt key) or resizes a component.
Altering the handle opacity can be helpful when dealing with lots of very small components, so that you can see through the resize handles to align the component perfectly.
Default Component Layout
The layout constraints specified here are the layout constraints used for all newly added components.
Layout Mode
-
Relative
This mode makes a component's size and location relative to its parent's size and location. When the parent changes size, the component will change accordingly. This creates components that auto-scale. -
Anchored
This mode makes the edge of a component's two axes (horizontal and vertical) anchored to the edge or edges of its parent.
Relative Layout Options
Specify the default layout of all newly placed Components. More information on Component layout can be found on the Working with Components page.
Default Color Mapping
The color mapping defined here will be the initial color mapping when configuring a new number-to-color binding.
Client
General
These properties apply to the Vision Client in general.
Timezone Behavior
The Vision Client can emulate any timezone. By default, it will appear to be in the same timezone as the Gateway Timezone. This has the effect of all Clients behaving the same, regardless of the timezone setting on the Client's host operating system. Depending on your project's requirements, this may not be optimal. You can have the Client use the host's timezone by choosing the Client Timezone option, or you may specify an explicit timezone for all Clients to emulate.
Update Mode
This setting affects how Clients receive updates when the project is saved.
-
Notify
This is the default, which means that all running Clients will display a yellow information bar at the top of their display that notifies the operator that an update is available. The update gets installed when the operator clicks on the yellow bar. -
Push
This option automatically pushes all project changes and updates to all running Clients with no operator interaction. This is often desirable when a Client is running in a situation where keyword and mouse access is inconvenient, such as in a large overhead display.
Touch Screen
All Clients can operate in touch-screen mode. When Touch Screen mode is enabled, clicking on numeric and text entry boxes will pop up on-screen keyboards that can be used for data entry. More details can be found on the Using Touch Screen Mode page.
Data
-
Disable Tag History Data Cache
The Clients normally maintain a cache of data retrieved from Tags History, improving repeat operations on graphs and tables. When this option is disabled, no data is cached, and the full queries execute against the Gateway each time data is required.
Launching
These properties apply to the Vision Client launch process.
Gateway Launch Page
-
Default Launch Mode
The default launch mode determines what kind of launch occurs when the user hits the Launch button that appears next to the project in the Gateway Home page. Each launch mode can also be enabled individually, which will turn the launch button into a split-button, allowing the user to choose the launch mode. -
Windowed Button/Full Screen Button/Applet Button
These properties affect how the launched project will display when launched through one of the Java Web Start launch modes: Windowed, Full Screen, or Applet.
Launch Icon
The image specified here is used to represent the project on the launch page and desktop shortcut. This needs to be a path to an image that has been uploaded to the Gateway. Use the browse button to choose or upload a new image.
Windowed Properties
-
Vendor
This property is displayed as the project is launching through Java Web Start, as well as in the JWS application manager. -
Homepage
This property is the height of the Client window when launched in Windowed mode. -
Width
The width of the Client window when launched in Windowed mode. -
Height
The height of the Client window when launched in Windowed mode. -
Screen Index
The number here is the index of the screen to use for Full Screen mode, it starts at 0. This property is not supported on all operating systems. -
Start Maximized
If the box is selected, when the Client is launched in Windowed mode, it starts maximized. Note that this is not the same thing as Full Screen mode, which is only available when the Client is launched in Full Screen mode. In full-screen mode, the width, height, and start maximized properties have no effect. When launched in Full Screen mode, the user is given an Exit button on the login screen by default. For terminals where the application should not be exited, this button can be removed by checking the Hide Exit Button box. -
Start Centered
If the box is selected, when the Client is launched in Windowed mode, it starts centered. -
Hide Exit Button
If the box is selected, when the Client is launched in Full Screen mode, the exit button is hidden to prevent the application from closing.
Applet Properties
-
Width
The width of the Client when launched in Applet mode. -
Height
The height of the Client when launched in Applet mode.
Client Memory
The Initial and Maximum properties govern how the Client uses RAM resources on its host machine.
-
Initial
The initial memory setting is how much memory the Client will require on startup. While this is typically left alone, boosting it a bit can improve performance somewhat. -
Maximum
The maximum memory setting sets a cap on how much memory the Java VM is allowed to use. When you have launched a Client on a machine with plenty of RAM, you'll also need to boost this setting to allow the Client to use more RAM.
Login
These properties affect how the Vision Client's login process behaves and appears.
Login Screen
|
Auto Login
By enabling auto-login, you can have the launched Client skip the login process. The Client will log in behind the scenes using the credentials supplied here. If they fail, the login screen will be presented. See also: Setting up Auto Login
SSO Login
Enable Single Sign-On for the project. The Project's default Authentication Profile must use Active Directory, and SSO must be enabled in the Profile. See Active Directory Authentication for more details.
Timing
Polling Base RateThe base rate, in milliseconds, for all polling bindings. Connect TimeoutThe maximum amount of time to wait for connections to the Gateway to be established. Specified in milliseconds.Read TimeoutThe maximum amount of time for socket connection to the Gateway to remain open. Specified in milliseconds. Connection ConcurrencyBy default, Clients are not limited by the number of concurrent connections to the Gateway. These connections are used to send tag writes, return database results, as well as any other action that requires information to be passed between the Gateway and the Client. Depending on what is running in the Client, your network's bandwidth could be hindered. Enabling this property will limit the amount of concurrent connections the Client can maintain. Note that this may negatively impact Client performance, but is usually preferable on busy networks. |
User Interface
These properties affect how the Vision Client appears and behaves while it is running.
Minimum Size
|
Client Background Color
This option allows you to specify the color of the Vision workspace, which will be visible when not obscured by windows.
Client Menu
These options allow you to alter the appearance, or remove completely, the menu bar that appears in a running Vision Client.
See also: Menubar |
Touch Screen Keyboard Width
Determines how wide the Touch Screen Keyboard should appear in the Client
Docking
-
Axis Precedence
When windows are docked on adjacent sides, this property determines which sides should take precedence: when set to "East/West", windows docked to the East or West sides will expand vertically from the top to the bottom of the Client, and will push any North or South docked windows out of the way. -
Prevent Popup/Docking Overlap
By default, popup windows are not allowed to overlap any docked window. Disabling this property will allow Popup windows to be placed on top of docked windows in the client. -
Infinite Desktop
By default, the desktop area will be expanded if floating windows are dragged out of frames. If false, popups are prevented from being dragged beyond the bounds of a window so they don't get distorted.
Mobile
General
General
-
Enable Mobile Launch
Enables the project to be launched on mobile devices. -
Hide from Launch Page
Hide this project from the mobile launch page. -
Enable Geolocation
Enables geolocation, which will ask the device for latitude and longitude. -
Image Encoding
The image encoding preference for mobile clients. PNGs offer the best quality, while JPEGs offer a trade-off between quality between quality and bandwidth.
Viewport
How the mobile project should fit to the device.
-
Fit to Device
Fits the project to the available size of the mobile browser. -
Custom
Sizes the project to an explicit dimension, allows the device to pan and zoom.
Utility Bar
Determines if the Utility Bar should be present on mobile clients.
Auto Login
Similar to Client auto login. Automatically logs into all mobile versions of the project. See Setting up Auto Login for more details.
In This Section ...