Multi-State Indicator
Component Palette Icon:
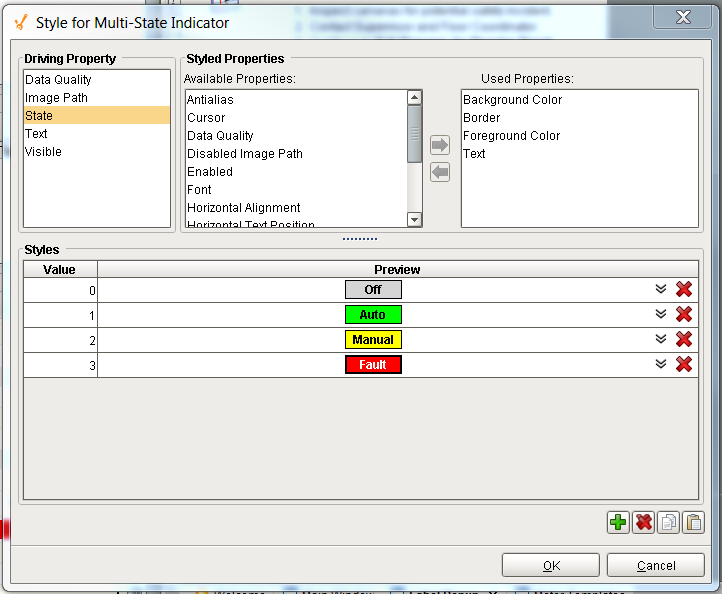
This component is a specialized label used to display a discrete state. The state must be represented by an integer, but the values and number of different states is customizable. Use the component's styles customizer to configure the different states.
|
Name |
Description |
Property Type |
Scripting |
Category |
|
Antialias |
Draw with antialias on? Makes text smoother |
boolean |
.antialias |
Appearance |
|
Background Color |
The background color of the component. |
Color |
.background |
Appearance |
|
Border |
The border surrounding this component. NOTE that the border is unaffected by rotation. |
Border |
.border |
Common |
|
Cursor |
The mouse cursor to use when hovering over this component. |
int |
.cursorCode |
Common |
|
Data Quality |
The data quality code for any tag bindings on this component. |
int |
.dataQuality |
Data |
|
Disabled Image Path |
The relative path of the image to be displayed when this component is not enabled. |
String |
.disabledPath |
Appearance |
|
Enabled |
If disabled, a component cannot be used. |
boolean |
.componentEnabled |
Common |
|
Font |
Font of text of this component |
Font |
.font |
Appearance |
|
Foreground Color |
The foreground color of the component. |
Color |
.foreground |
Appearance |
|
Horizontal Alignment |
Determines the alignment of the label's contents along the X axis |
int |
.horizontalAlignment |
Layout |
|
Horizontal Text Position |
Determines the horizontal position of the label's text, relative to its image |
int |
.horizontalTextPosition |
Layout |
|
Icon-Text Spacing |
The space (in pixels) between the icon (if any) and the text (if any) |
int |
.iconTextGap |
Appearance |
|
Image Path |
The relative path of the image. |
String |
.path |
Appearance |
|
Mouseover Text |
The text that is displayed in the tooltip which pops up on mouseover of this component. |
String |
.toolTipText |
Common |
|
Name |
The name of this component. |
String |
.name |
Common |
|
State |
The current state of the component. |
int |
.state |
Data |
|
Styles |
Contains the component's styles |
Dataset |
.styles |
Appearance |
|
Text |
Text of this Label |
String |
.text |
Data |
|
Vertical Alignment |
Determines the alignment of the label's contents along the Y axis |
int |
.verticalAlignment |
Layout |
|
Vertical Text Position |
Determines the vertical position of the label's text, relative to its image |
int |
.verticalTextPosition |
Layout |
|
Visible |
If disabled, the component will be hidden. |
boolean |
.visible |
Common |
This component does not have scripting functions associated with it.
This component does not have extension functions associated with it.
mouse
mouseClicked
This event signifies a mouse click on the source component. A mouse click the combination of a mouse press and a mouse release, both of which must have occurred over the source component. Note that this event fires after the pressed and released events have fired.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseEntered
This event fires when the mouse enters the space over the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseExited
This event fires when the mouse leaves the space over the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mousePressed
This event fires when a mouse button is pressed down on the source component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseReleased
This event fires when a mouse button is released, if that mouse button's press happened over this component.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMotion
mouseDragged
Fires when the mouse moves over a component after a button has been pushed.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
mouseMoved
Fires when the mouse moves over a component, but no buttons are pushed.
|
.source |
The component that fired this event |
|
.button |
The code for the button that caused this event to fire. |
|
.clickCount |
The number of mouse clicks associated with this event. |
|
.x |
The x-coordinate (with respect to the source component) of this mouse event. |
|
.y |
The y-coordinate (with respect to the source component) of this mouse event. |
|
.popupTrigger |
Returns True (1) if this mouse event is a popup trigger. What constitutes a popup trigger is operating system dependent, which is why this abstraction exists. |
|
.altDown |
True (1) if the Alt key was held down during this event, false (0) otherwise. |
|
.controlDown |
True (1) if the Control key was held down during this event, false (0) otherwise. |
|
.shiftDown |
True (1) if the Shift key was held down during this event, false (0) otherwise. |
propertyChange
propertyChange
Fires whenever a bindable property of the source component changes. This works for standard and custom (dynamic) properties.
|
.source |
The component that fired this event |
|
.newValue |
The new value that this property changed to. |
|
.oldValue |
The value that this property was before it changed. Note that not all components include an accurate oldValue in their events. |
|
.propertyName |
The name of the property that changed. NOTE: remember to always filter out these events for the property that you are looking for! Components often have many properties that change. |
This component does not have a special customizer however this component relies on custom styles. The example below has the styles defined here:

|
Property Name |
Value |
|
Styles |
As defined by the style customizer. |