Navigation - 2 Tier
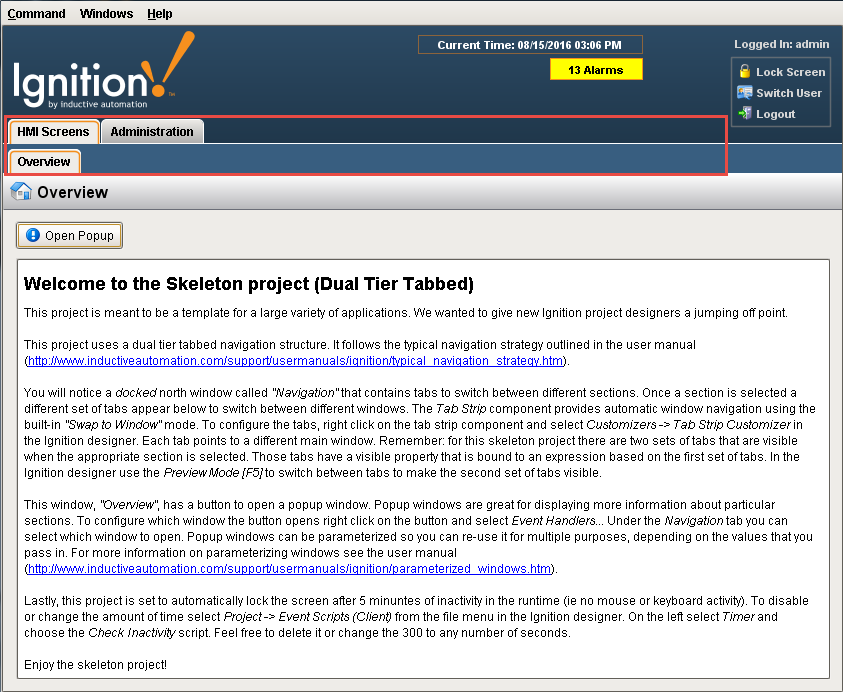
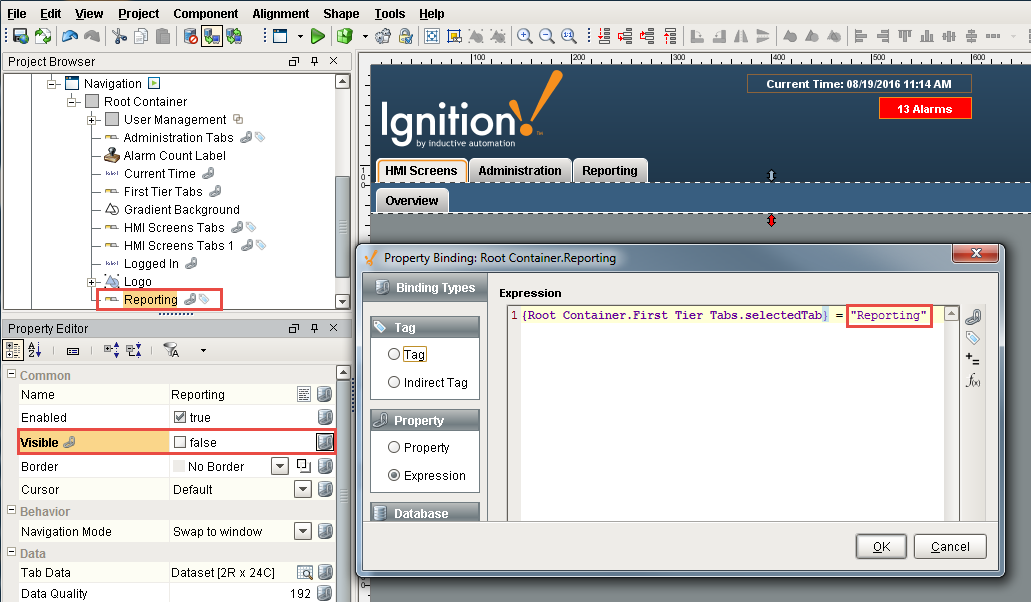
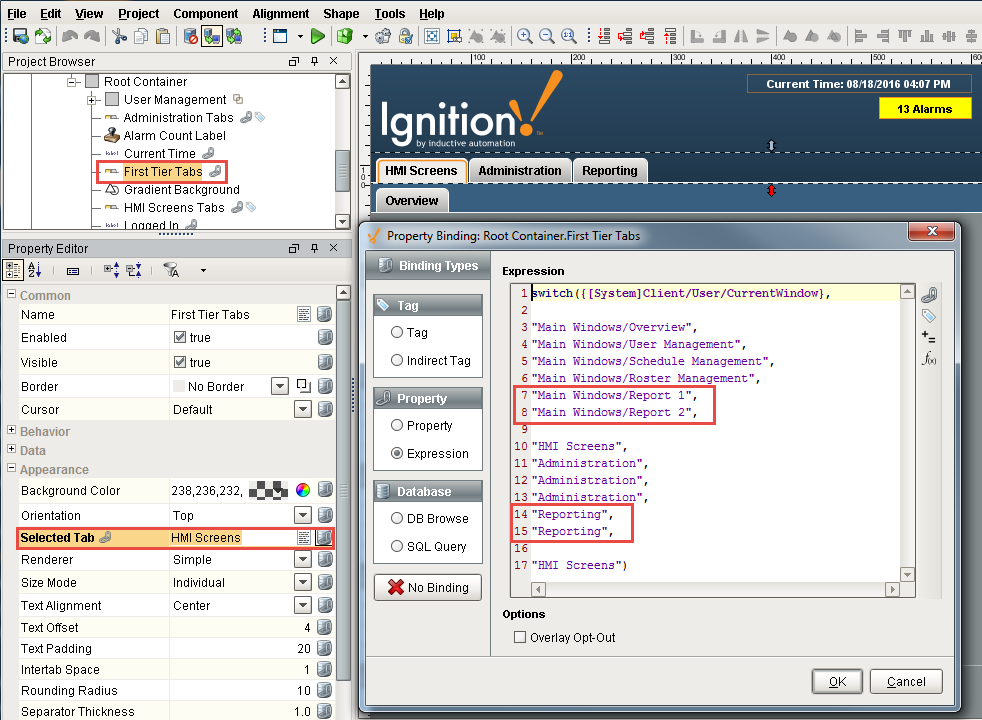
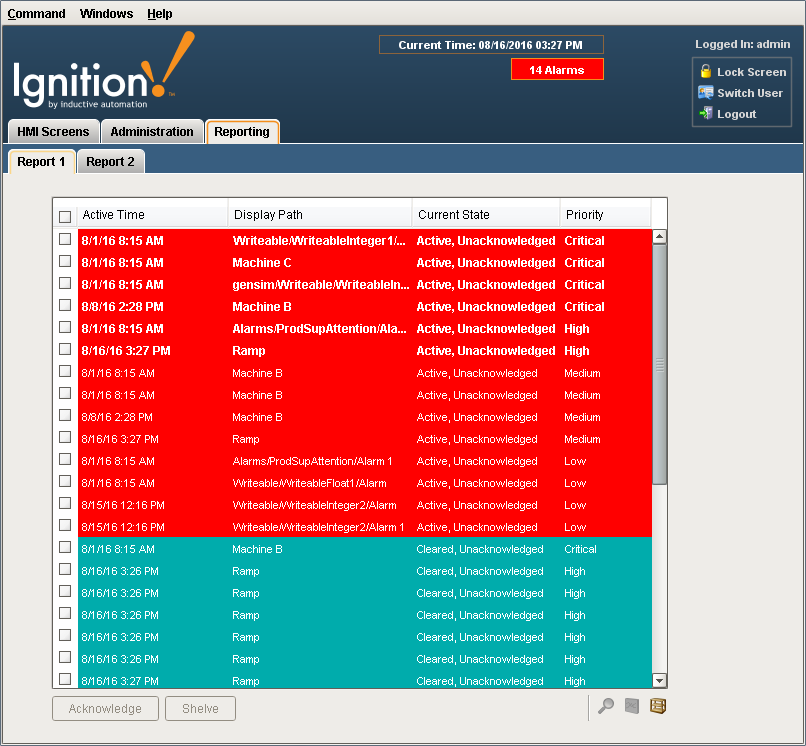
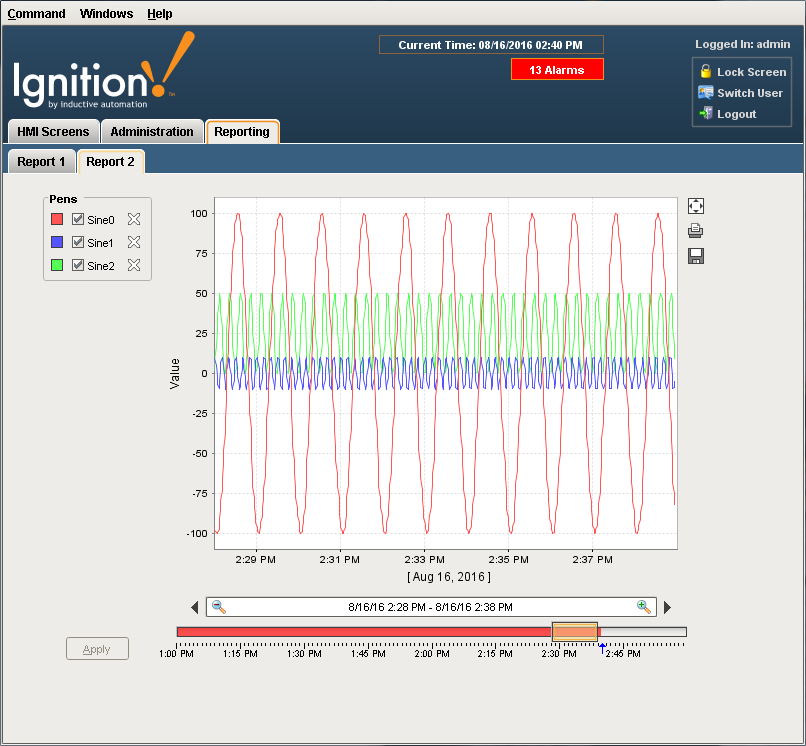
2 Tier Navigation is similar to the Tab Strip navigation strategy. It's good for small and regular size project structures where windows are grouped, and lets you organize your main windows into different sections making navigation easy for users. It uses two levels of tabs to navigate around various areas of your project. Once you select a first tier tab, a different set of tabs appear in the second level to switch between different windows. The 2 Tier navigation Project Template has a docked north window that contains tabs that are always open and a main window which fills the rest of the space.
When you first open the 2 Tier navigation project you'll notice a couple of things immediately - the dual tier tabbed navigation structure that allows you to switch between different windows, and the skeleton project to help you get started designing the navigation structure in your project.