Navigation - Tab Strip
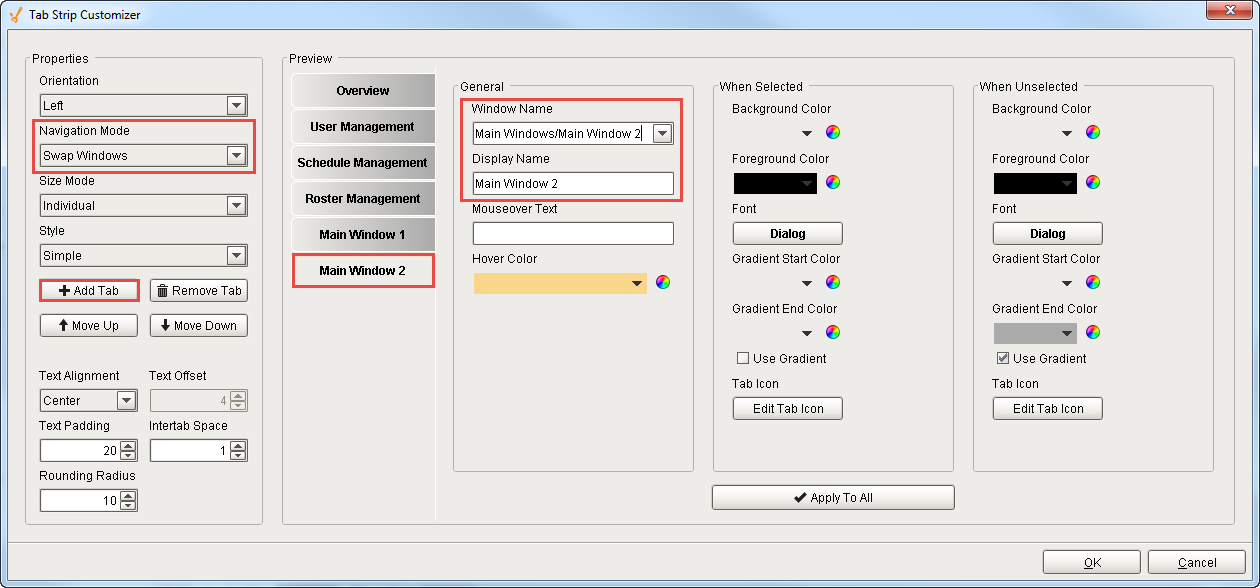
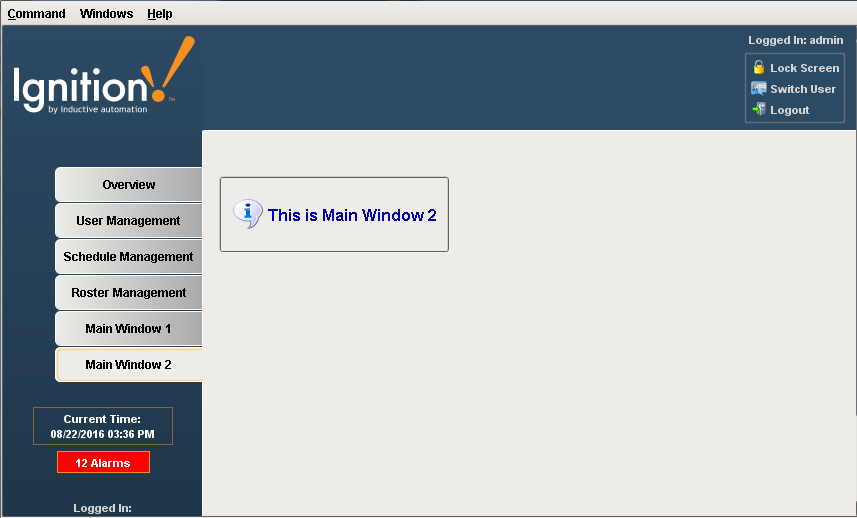
The Tab Strip is a simple navigation strategy used for small project structures having only a few windows. It allows users to see all the navigation tabs on the first screen of the runtime. It is most commonly used in a docked window to provide automatic window navigation. The Tab Strip works by clicking on a tab to swap one main window for another. The Tab Strip has two navigation modes:
-
Swap Windows - the tab strip automatically calls system.nav.swapTo() with the name of the selected tab for easy navigation from one window to another.
-
Disabled - the tab strip doesn't do anything when a tab is pressed. Users can customize tabs using property bindings or by responding to the propertyChange scripting event.
For a simple product structure, it's common to use the Tab Strip to navigate a project in Ignition.