Navigation - Tree View
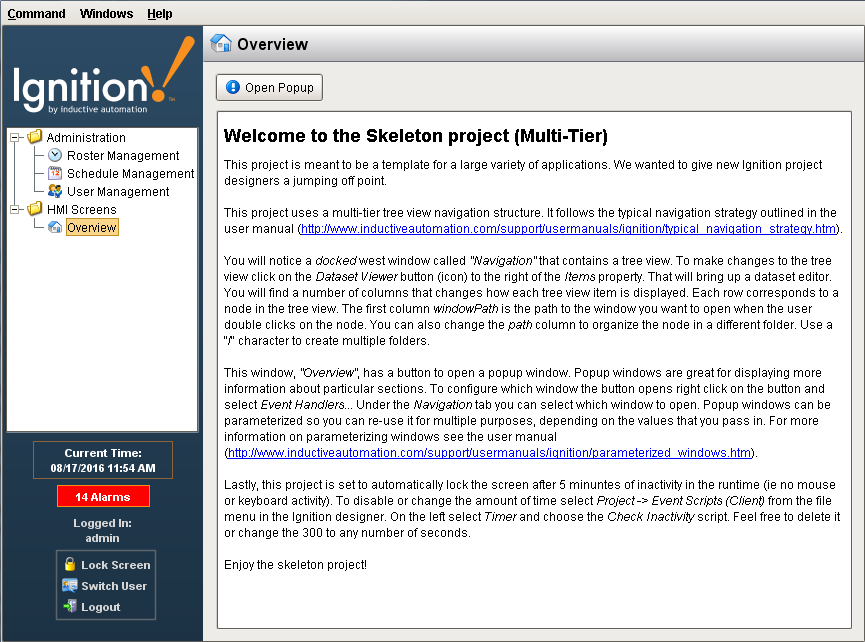
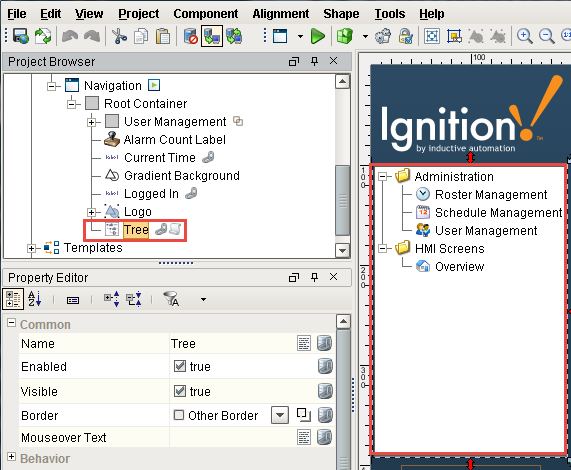
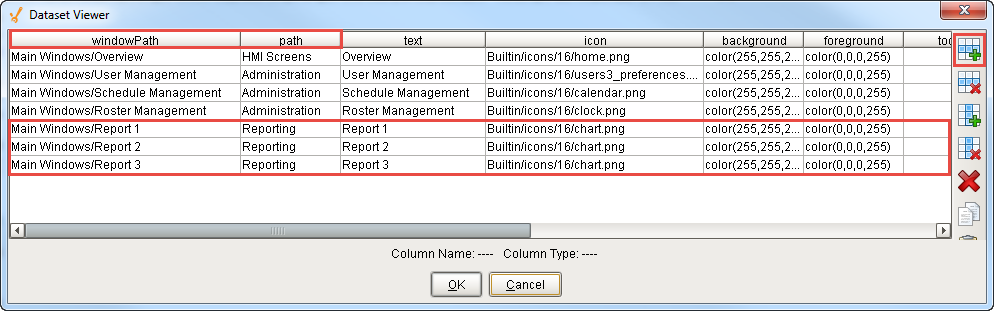
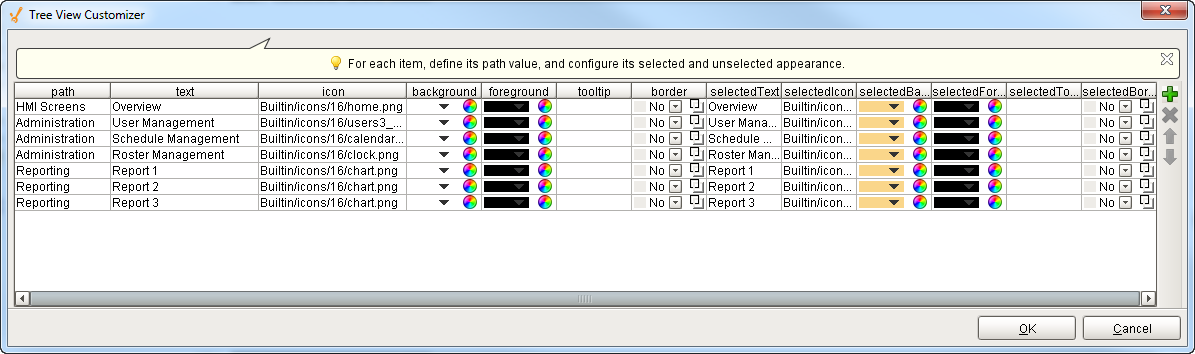
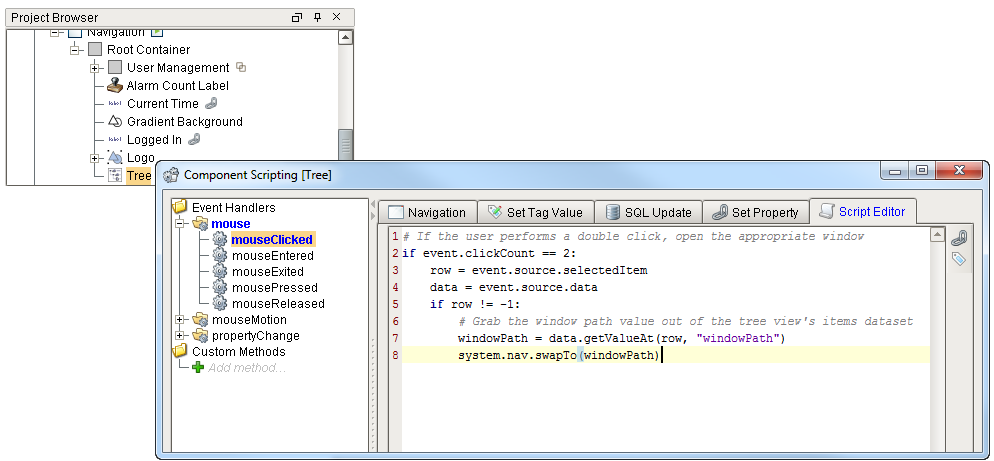
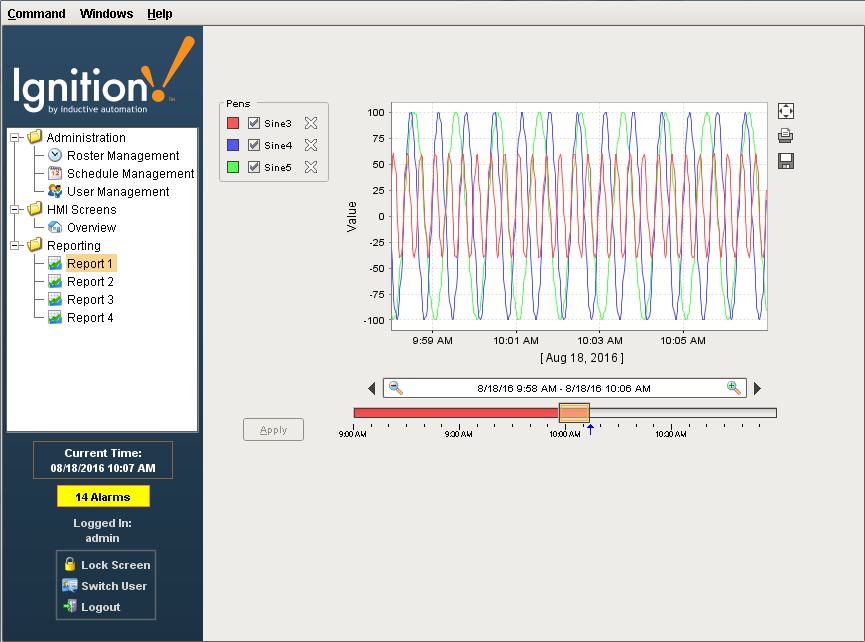
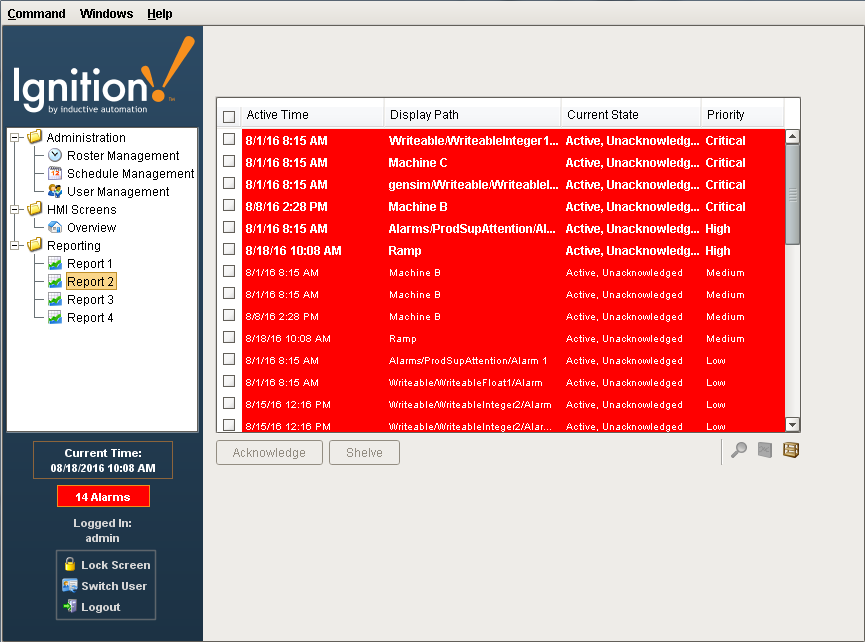
The Tree View navigation strategy is excellent for large project structures. It uses a typical navigation strategy that has a docked west window that contains a Tree View component to navigate around to various areas of your project. The Tree View window is always open and the main screen fills the rest of the space. Users can go to the Tree View, double click on an item and it will swap out one main window for that. The Tree View Project Template contains a built-in skeleton project that you can use to help you get started designing your navigation structure. You can also drag a basic Tree View component to a window for navigation, but that requires a little set up in scripting.