Resizing Templates
You can configure the layout of each template so it resizes properly.
By default, when you drag a template into the window from the Project Browser, the size of the instance is exactly the same size as the master template. You can make the size larger or smaller. To go back to the same size as the master template, right-click on the instance and choose Revert to Master size.
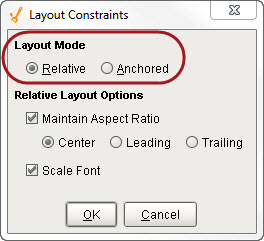
For every component or template instance you add to the window, you can pick a Layout option as to how it is going to resize in the Client. Right-click on the instance, select Layout from the menu, the Layout Constraints window displays showing all the default settings.
To learn more about layout, see the Component Layout page.

If your template instance resizes in the client, then it will stretch all of the components inside it in the same way a Component Group works. That is: it will ignore any layout settings and stretch without maintaining aspect ratio. If you want the template instances to respect your layout settings, set the Enable Layout property to true in the template definition.
Similar Topics ...