Property Binding Types
Property Binding is perhaps the most important concept to understand when designing a project using the Vision module. It is primarily through property binding that you bring windows to life, and have them do useful things. A property binding simply links one component's property to another on the same window.
When you initially place a component on a screen, it doesn't really do anything. Changing its properties in the Designer will make it look or act different, but it has no connection to the real world and this is what property binding adds.
Property binding, as its name suggests, lets you bind a property to something else, and that something else could be:
-
A Tag
-
The results of a SQL query executed against a remote database
-
Some other component's property
-
An expression involving any of these things
-
The results of a Python script
-
and so on...
For example, bind the Value property of an LED Display to an OPC Tag, and voilà - the value property will always be the value of that tag - creating a dynamic display. Bindings can also work the other way, using a bidirectional binding. Bind the value of a numeric text box to a tag, and that tag will be written to when someone edits the value in the text box.
The power of property bindings comes from the variety of different binding types that exist, and the fact that you can bind nearly any property of a component to anything else. Want its foreground to turn red when an alarm is above a certain severity? Bind its LED Lit (glyphForeground) color to a tag's AlertCurrentSeverity property. Want it to only appear if a supervisor is on shift? Bind its visible property to the result of a SQL query that joins a personnel table with a shift table. The possibilities are, quite literally, endless.
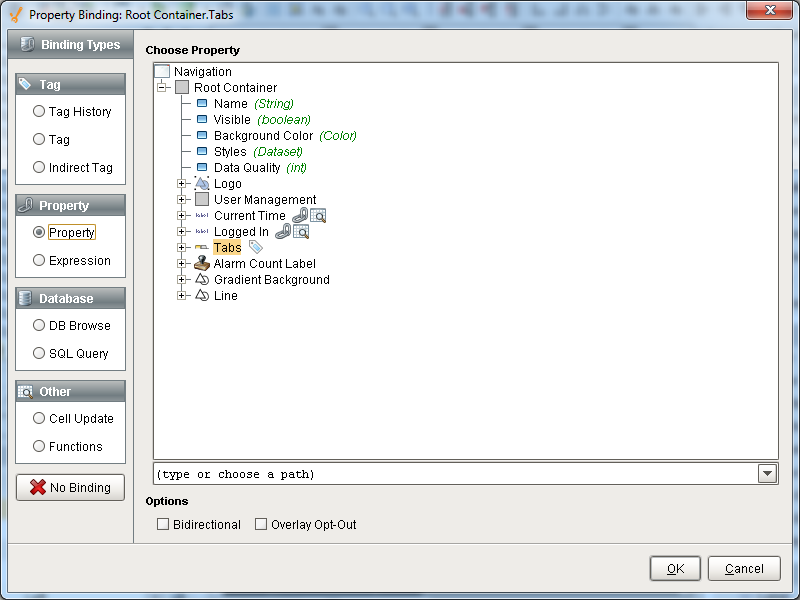
Property Binding Types
A property can have many different types of bindings, for example it can have a Tag or an Expression binding. Instead of setting a label statically, the text might change based on a PLC value or on-screen selection. There many ways to bind your components to show values from PLCs, databases, other components, or user input. You can even bind some or all of the properties on each component. You can bind component values using:
-
Property - simply binds one property to another. When that property changes, the new value is pushed into the property that the binding is setup on.
-
Tag - binds a property directly to a tag which sets up a tag subscription for that tag, and every time the chosen property changes, the binding is evaluated, and pushes the new value into the inbound property.
-
Indirect Tag - similar to the standard tag binding except that you can introduce any number of indirect parameters to build a tag path dynamically in the runtime.
-
Tag History - used for Dataset type properties. It runs a query against the Tag Historian.
-
Expression - is the most powerful type of property binding. It uses simple expression language to calculate a value which can involve lots of dynamic data.
-
Database Browse - is equivalent to the SQL Query binding except that it helps write the queries for you.
-
SQL Query - is a polling binding type that runs a SQL Query against any of the database connections configured in the your Gateway.
-
Cell Update - enables you to easily make one or more cells inside a dataset dynamic. This is useful for components that store configuration information inside datasets like the Easy Chart.
-
Function - is a generic binding type that lets you bind a dataset property to the results of a function. It allows any of the function's parameters to be calculated dynamically via tag and property bindings.

Basic Bindings
Every component that you put on the screen has various properties that change the component's appearance and behavior. To make components do something useful, like display dynamic information or control a device register, you configure property bindings on the component. It's the Property binding that brings your components to life and have them do useful things. Components can be configured to do just about anything using property bindings.
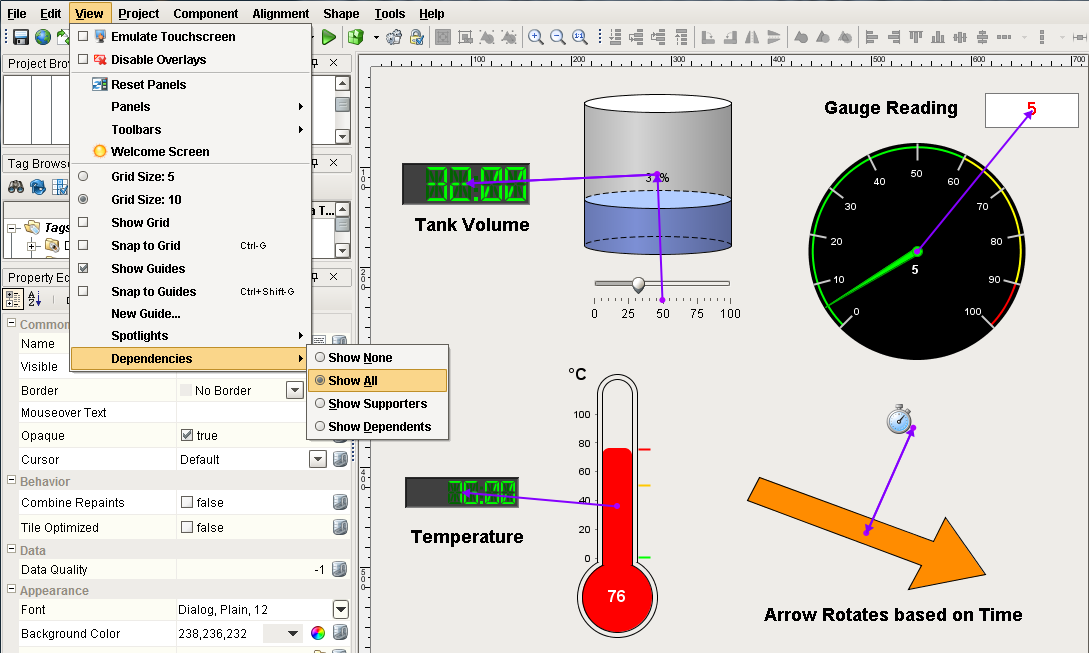
In this screenshot, property bindings were set to make these random components do something. In the Designer, you can quickly view dependencies to determine what is linked to what. As shown below, a line is drawn from the Slider to the Tank letting you know the Tank is bound to the Slider. You can graphically see what components are bound to each other by using the View > Dependencies > Show All command.

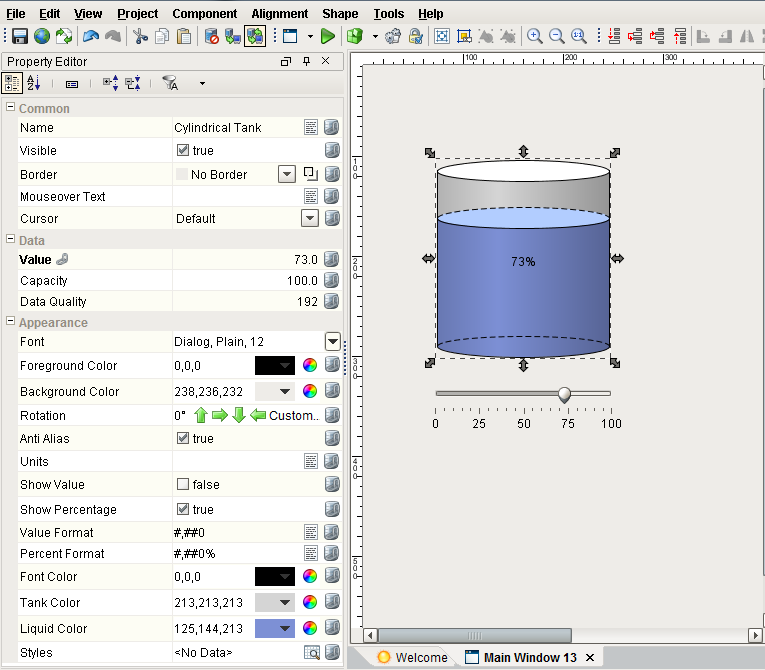
The simplest of all the binding types is the Property binding type. You can link one property on the screen to another property in the same window using the bind button next to the property. When the property you've bound to changes, the new value is pushed into the property that the binding is setup on. For example, say you want a Tank to reflect the value of a Slider component. You can bind the 'Value' property of the Tank to the 'Value' property of the Slider. So each time the Slider value changes, the Tank will update to the same value.

You can click on the bind button to link to a Tag directly or indirectly, to another property in the same screen, to an expression or calculation, or to a SQL query. For example, you can place a Label on a window and link it to an Expression to make it blink red and yellow when an alarm is active. You can bind an LED Display to a Tag so the value property will always be the value of that Tag, thus, creating a dynamic display. You can even bind properties to Tags inside UDTs or to a whole UDT.
How Bindings Work: Event-based vs. Polling
While there are quite a few different binding types, they all boil down into two broad categories: event-based and polling. Some complex bindings can span both categories.
Event-based bindings are evaluated when the object they are bound to changes. For example, when you bind a property to a tag, that binding listens to the tag, and every time the tag changes, it assigns the tag's new value into the property that it is on. If you bind the value of a Cylindrical Tank to the value of a Slider, every time the slider changes, it fires a propertyChangeEvent. The binding is listening for this event, and when it is fired, updates the tank's value. The following bindings are event-based:
-
Tag bindings
-
Property bindings
Polling bindings are evaluated when a window first opens, on a timer, or when they change. For example, if you bind the data property of a Table to the results of a SQL query, that query will run on a timer, updating the Table every time it executes. The following bindings are based on polling:
-
SQL query bindings
-
Some expression functions, like runScript() or now()
Many bindings can combine elements of a polling binding and event-based binding. An expression binding may combine lots of other bindings to calculate a final result. A query binding will often itself be dynamic, altering the query based on other bindings.
For example, you might have a dropdown on a window that lets the operator choose a type of product that is produced. Then you can use a query binding like the following to calculate the defect rate for the given product:
SELECT SUM(defective) / COUNT(*) AS DefectRateFROM production_tableWHERE productCode = '{Root Container.ProductPicker.selectedValue}'The blue code is a property binding inside of the query binding. Every time this (event-based) binding fires, the query will run again. Using bindings like this, you can create highly dynamic and interactive screens with no scripting whatsoever.
Polling Options
The following are the options you can choose from for bindings that poll:
-
Polling Off
A polling-off binding will execute once when the window is opened, and then it will only execute again if it changes. The typical example of a binding that can change is a SQL query binding where it uses the brace-notation ( {} ) to include dynamic information inside the query. When this dynamic information changes the query, it will run again. -
Relative Rate
The binding will execute at a regular rate, based on a delta off of the project's base polling rate. This is usually a good idea so that you can speed up or slow down an entire client's polling system in one place. -
Absolute Rate
Using this option, you can specify an absolute rate for the binding to execute at, instead of one that is based off the relative rate.
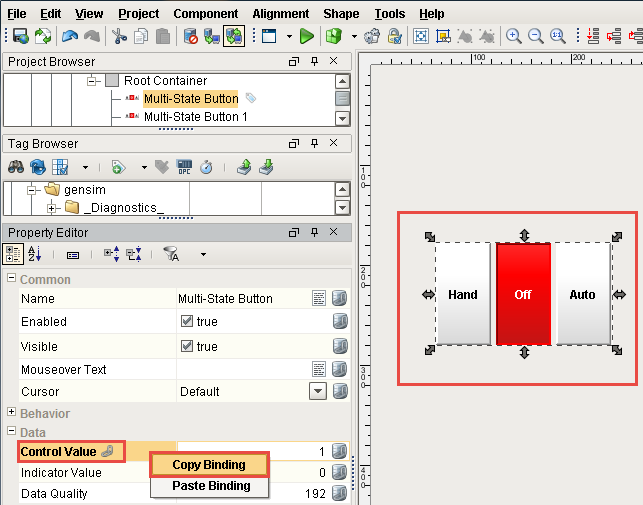
Copying Bindings
When you copy a component, all bindings, scripts, etc. are copied along with it, but you can also copy a property binding from one property to another. This can be on the same component or a completely different component. The only prerequisite is that both property bindings must use a compatible property type. I.E. A binding that resolves to a string will not work on an integer property, etc.
Here's how to copy a binding property:
-
In the Designer, click on a component.
-
Select the bound property and right click.
-
Choose Copy Binding.
-
Select another property on the same component or any property on another component.
-
Right click and select Paste Binding to apply the binding to the new property.

In This Section ...