Data Keys and Keychain Expressions
Data Keys
The most critical part of any report is data. Without data, there is nothing to report! In the Reporting Module, we use Data Keys and (optionally) Keychain Expressions to feed the report from the data sources. The simplest reference to data is a simple Data Key. A Data Key is a reference that points to the data it represents. At report generation time, these keys resolve to the values (or sets of values) provided by the data source. In simple terms, Data Keys are placeholders for your data.
Example
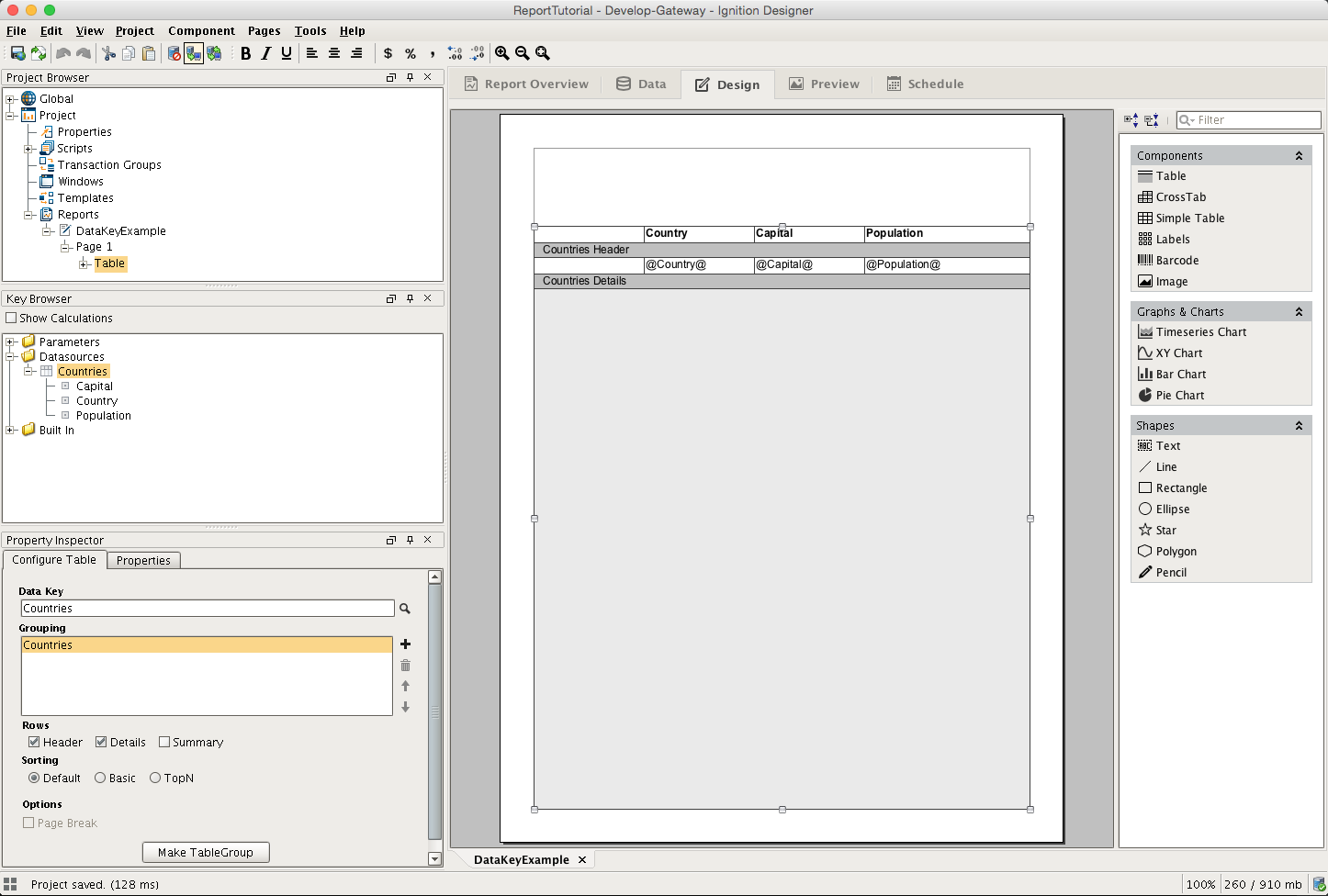
If we created a data source named Countries, we can experiment with Data Keys to see how they resolve. Create a table in the Report Designer. Drag the Countries data source from the Key Browser to the Data Key field in the Table Configuration Panel as seen below. In the image, you can also see that we enabled the Table's Header, and typed header descriptions for each column we wanted to display. Then we dragged and dropped keys from the Key Browser into the Details columns. We can tell which items in the Report Designer reference data keys because they are surrounded by "@" symbols.
Country, Capital, Population"China", "Beijing", 20693000"Japan", "Tokyo", 13189000"Russia", "Moscow", 11541000"South Korea", "Seoul", 10528774"Mexico", "Mexico City", 8851080"Italy", "Rome", 2858104"Germany", "Berlin", 3520000 
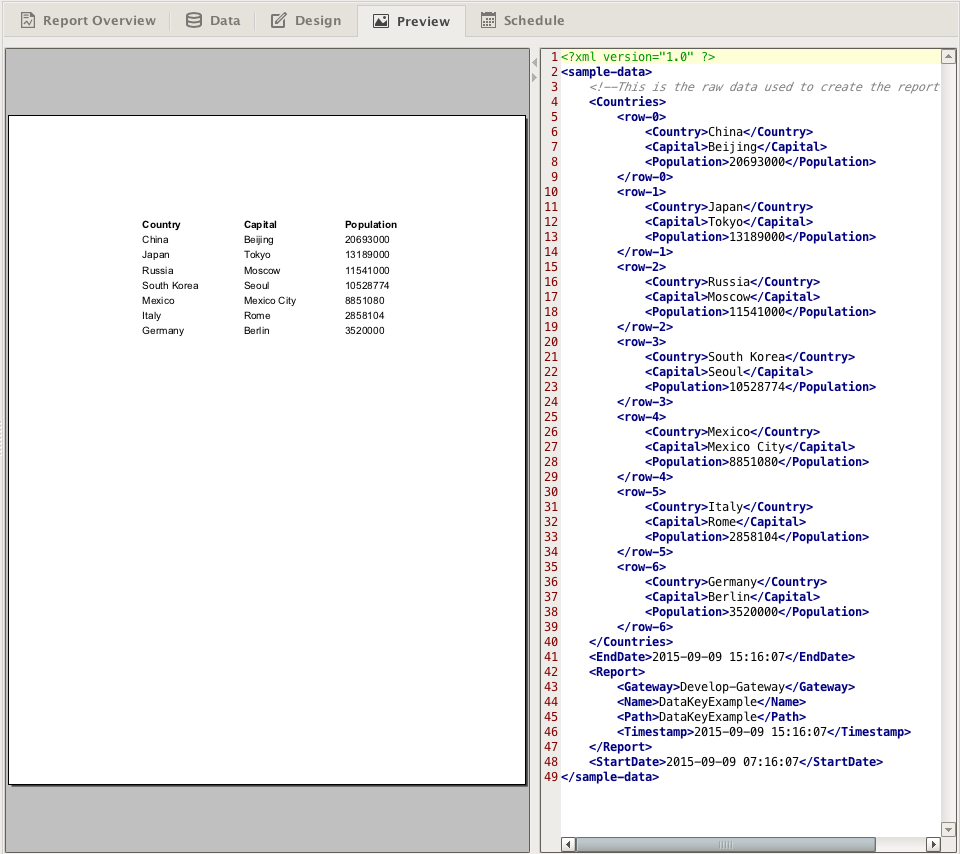
If we click to the Preview tab, you will see a simple table that neatly displays a row for each entry in Countries data source. Looking at the XML in this tab, you can see that the Countries data source sent a single row of data for each entry. You'll notice that the headers are printed exactly as they were in the Design panel. As an experiment, you can surround these header values with "@" symbols to see what happens.

Data Key Usage
All text fields in Report Design elements are able to resolve Data Keys. In fact, you can freely mix plain text and data keys anywhere. In our table example above, we could substitute "@Population@" with "@Population@ people" and the data key portion would be swapped out for the appropriate data. This can be a very powerful feature when trying to create reports. For example, you could have a text field at the bottom of a report that displays "@Page@ of @PageMax@". If for some reason your Data Key can't be found, your report will display a Substitution String (which defaults to "<N/A>" but can be configured in the Report's Property Table by selecting the Report in the Project Browser).
For more information on Data Key syntax, please see the Key Calculations page
Data Keys as Paths
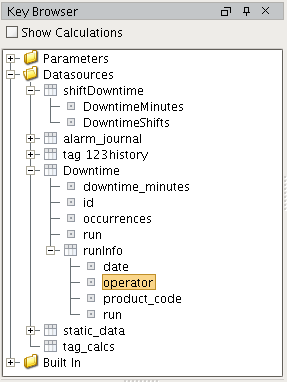
Data Keys are relative, and use 'dot notation' to reference children. Meaning, if we have a nested data structure, we can use Data Key paths (also known as Keychains) to reference the nested data. In the key browser image below, we have a nested data source called Downtime. Downtime contains a number of columns, and then contains a reference to additional data called runInfo. If we wanted to access the highlighted operator data, we could use the keychain dot notation in the designer - @Downtime.runInfo.operator@ . Nested data sources are outside the scope of this page, but you can learn about Data Source nesting in the Nested Queries section.

Array Index of Data
You can reference an individual object in a list using standard array indexing syntax (brackets) like this: @Data[0].firstName@, where Data is a data source that contains a child data key named firstName. In this case, we would be accessing the first firstName in the set of data.